《高效使用你的VPS》Wordpress博客进阶优化 伪静态/缓存/邮件配置
前言
在一个多月前,我给大家写了这样一篇博客
也不知道有多少同学跟着做了,相信做过的同学应该能感觉到,Wordpress还是比较吃性能的,如果不进行一定的优化将有可能拖累我们的vps服务器,那今天这篇,我们就来讲讲Wordpress常见的优化手段,希望能给大家一定的帮助!
如果你也想大家一个个性的博客站点,想向同学们吹牛,想用来追女孩子…那就赶紧按照上面这篇搭建起来吧
本系列的宗旨还是不变的,教大家尽可能以最少的花费取得最优的体验!
静态化
什么是静态化?在设置静态化之前,博文的链接默认是以/?p=123这种形式结尾的,博客的每一次访问,服务器都会动态的查找内容,这对服务器的消耗是非常大的。静态化之后,博文的链接默认是以/123.html的形式结尾的,它是服务器模拟静态文件来的,但终究是伪静态,但这并不是说没有用,在完成下一步的缓存以及更下一步的CDN之后,它就能大大减小服务器的压力。
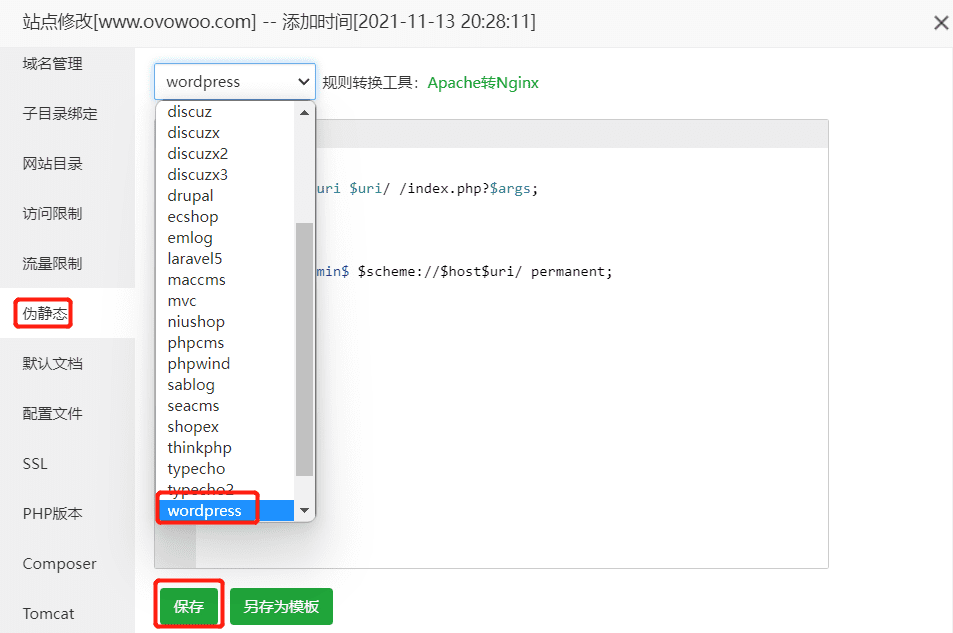
我们首先登陆到宝塔面板后台,点开网站–伪静态,然后选择Wordpress规则,保存
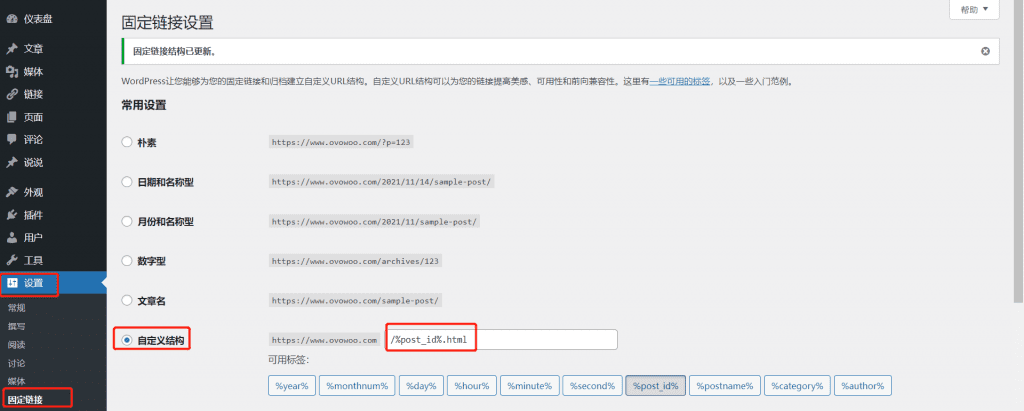
下一步登录到我们博客的后台,点击设置–固定链接–自定义结构,填下面这段规则
1 | /%post_id%.html |
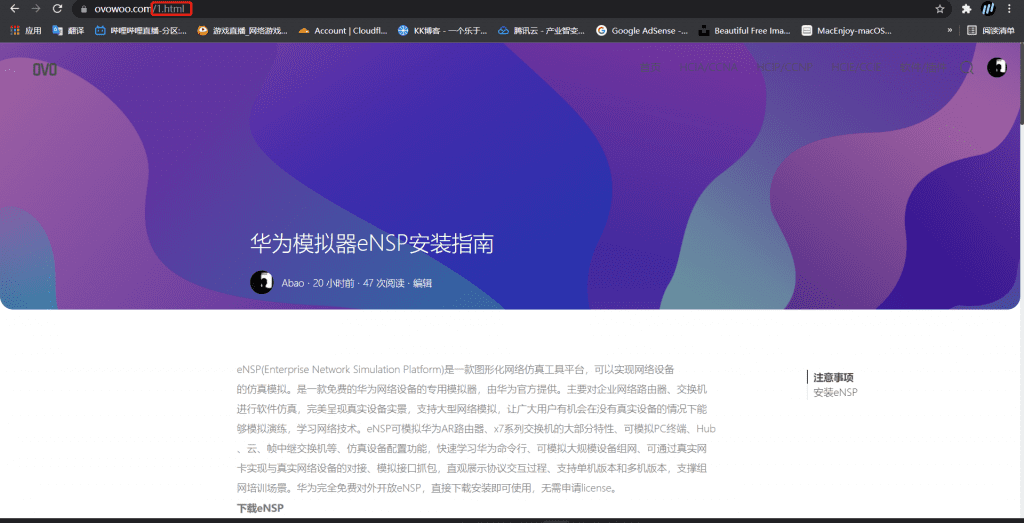
这样我们就设置完成了,这时候打开一篇博文,我们就能发现它的链接已经变成html结尾了。
建立缓存
在完成静态化之后,建立缓存可以规避掉耗费资源的动态查询,因为静态html已经在缓存之中了,每一次访问都可以直接找到。
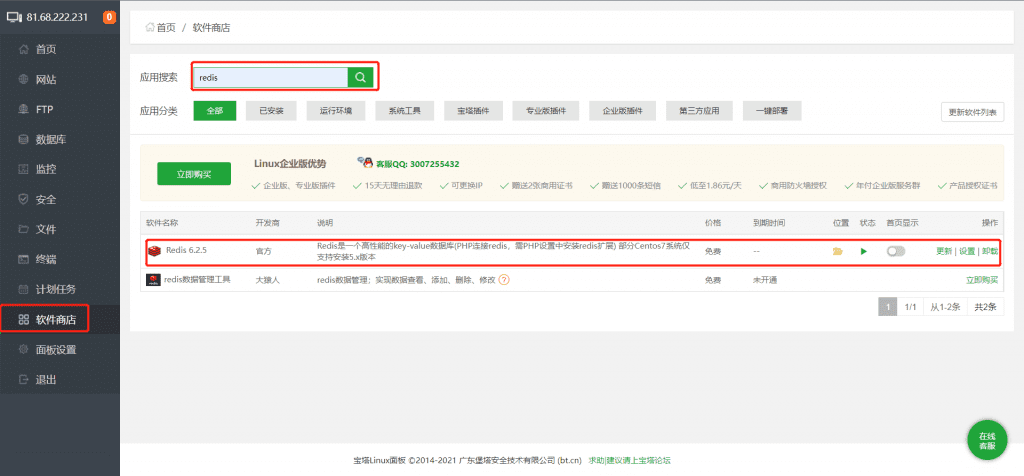
我们首先登录到宝塔面板,找到软件商店,搜索redis并安装, redis能对数据库高效缓存,大大提升网页加载速度
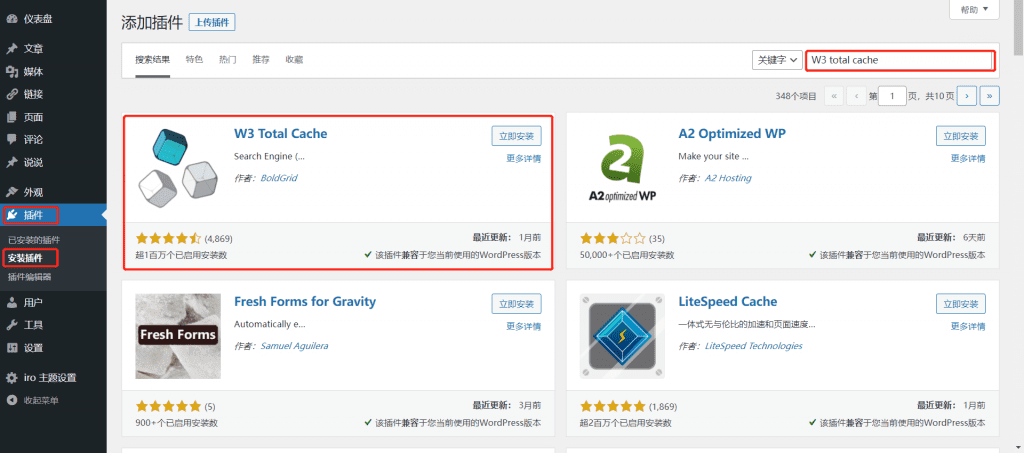
安装完redis就要开始使用了,登陆博客后台,找到插件–安装插件,搜索w3 total cache,安装并启用,这个插件能提供多种类型的缓存,包括但不止于html缓存,对博客极为友好。
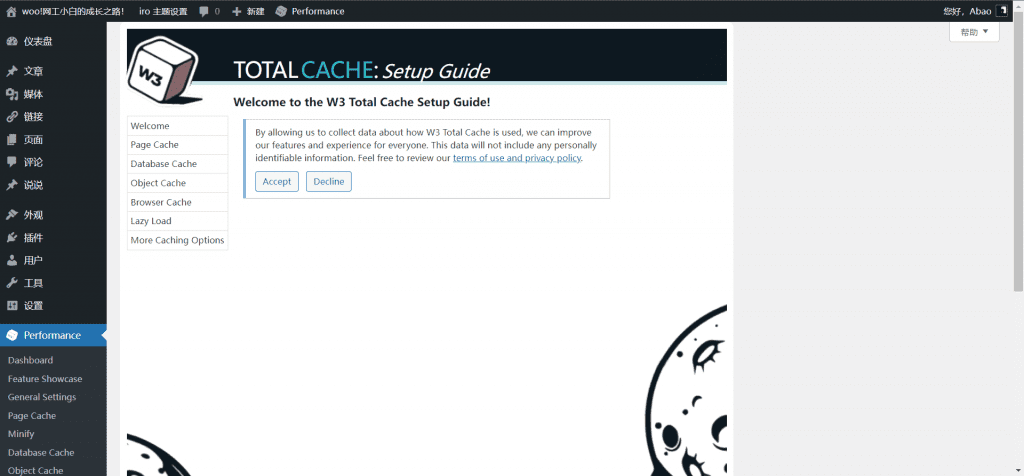
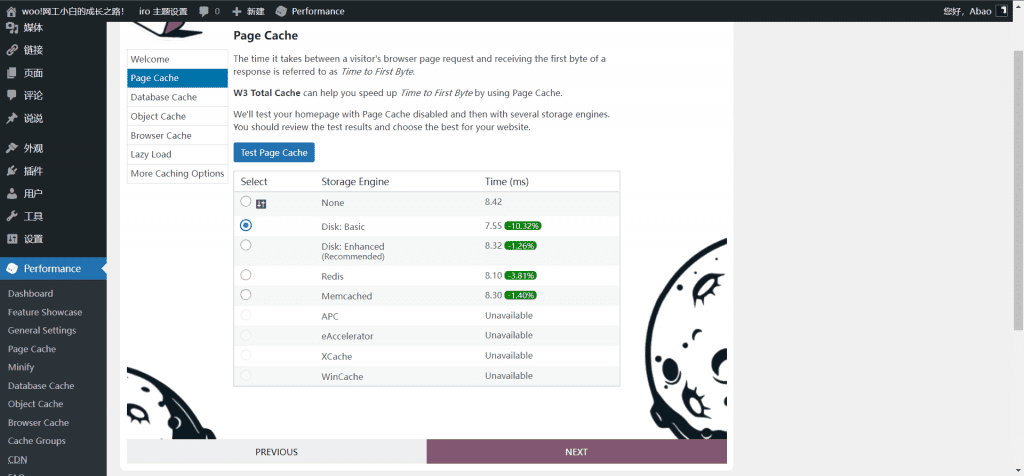
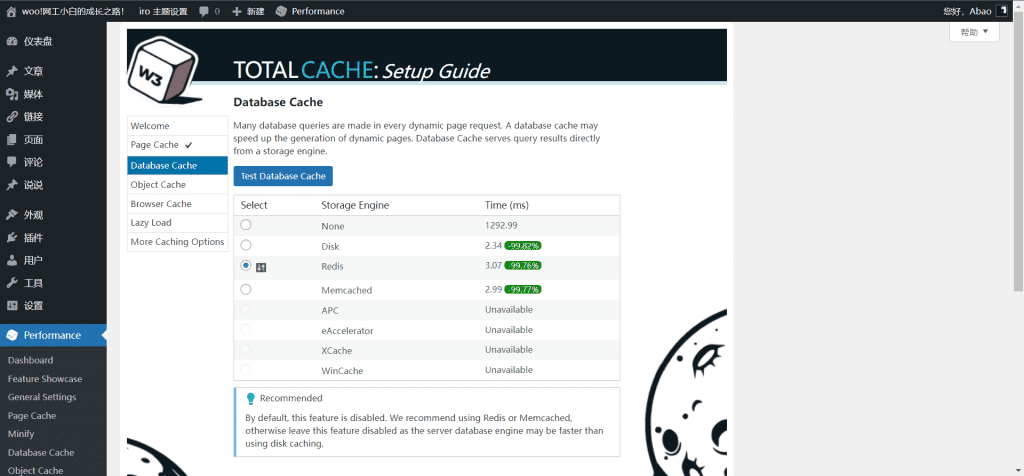
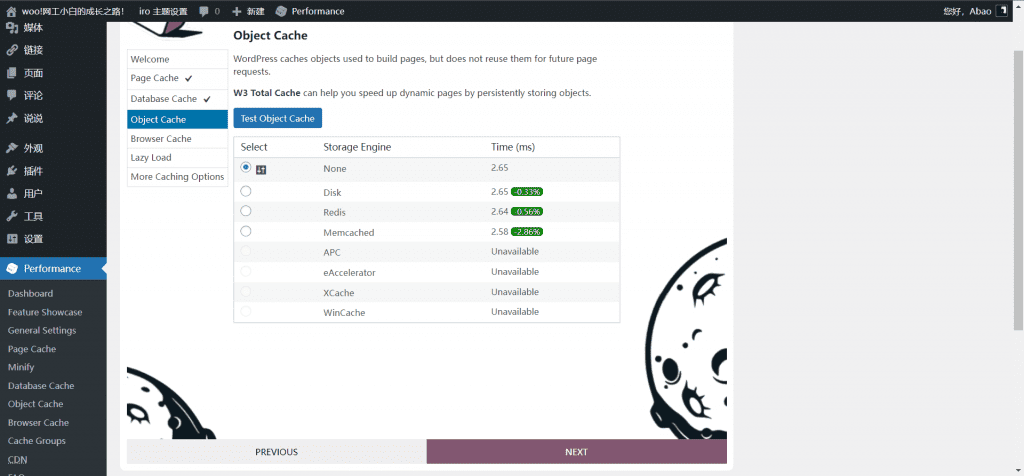
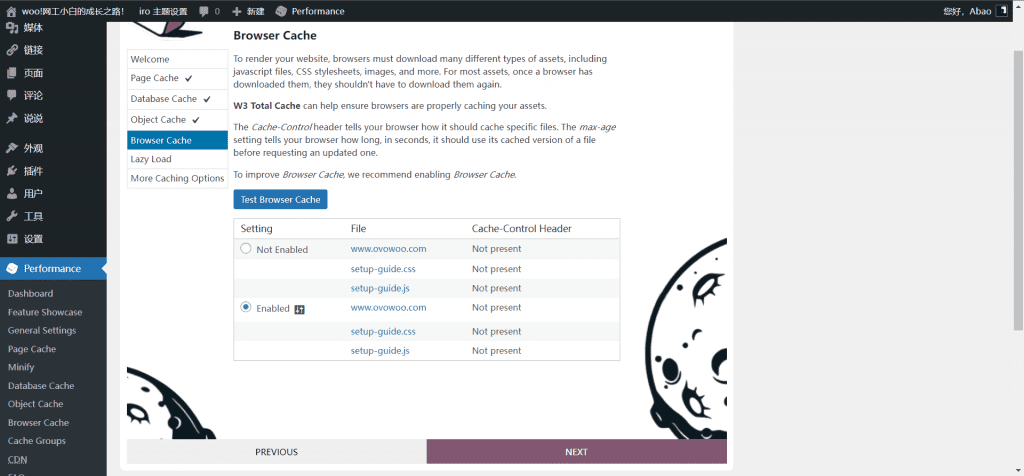
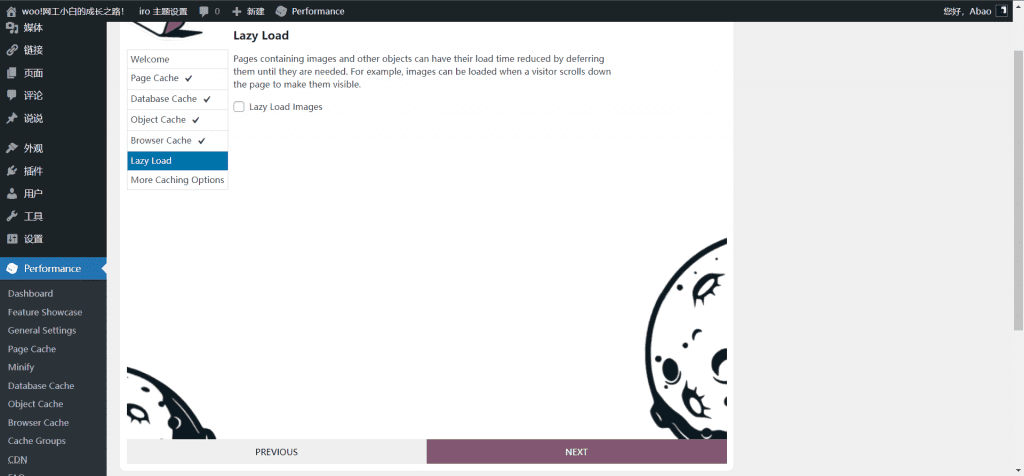
启用插件之后找到博客后台Performance–Setup Guide,Accept接受,一次进行速度测试,选择速度较快的进行缓存
Lazy Load images不建议大家打开,可能和主题有兼容性问题
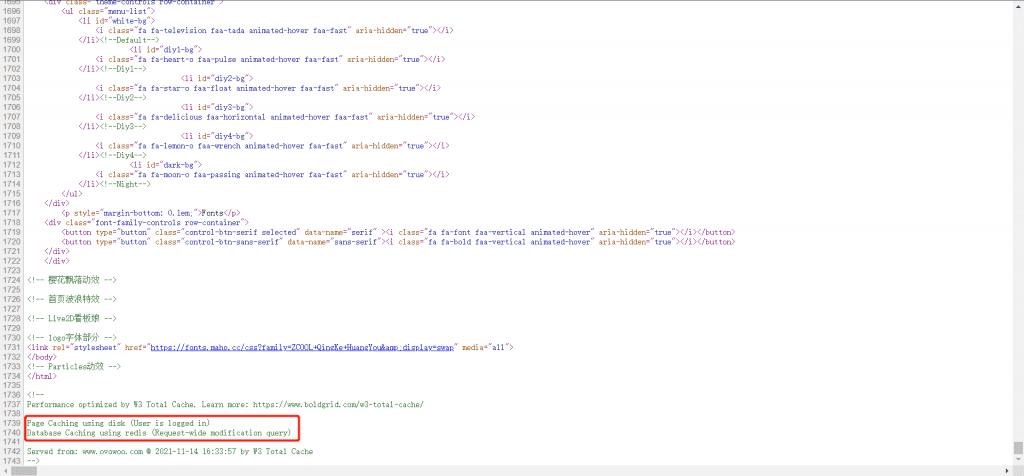
完事之后检验一下是不是成功开启缓存了,随便打开一个页面,邮件查看网页源代码,滑倒最底部,看看是否出现如下字样,出现了就成功了。
自动化邮件
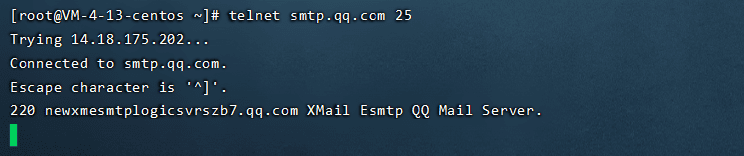
邮件服务需要用到25端口,实测腾讯云轻量香港开放了25端口,其他商家未知,可开启端口后连接SSH输入下面的命令进行测试
1 | yum install telnet -y |
如下返回220则表示可用
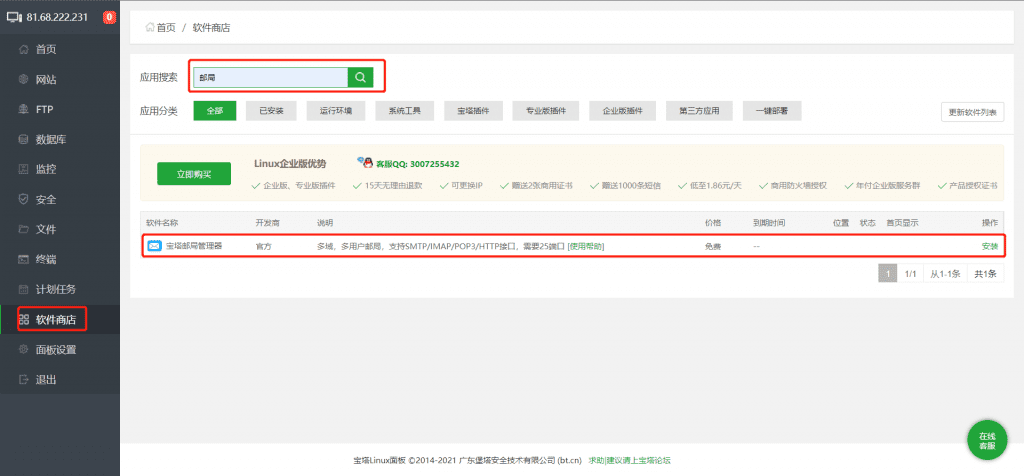
在确定可以使用邮件服务之后,就可以安装邮局系统了,打开宝塔面板–软件商城搜索邮局管理器,安装
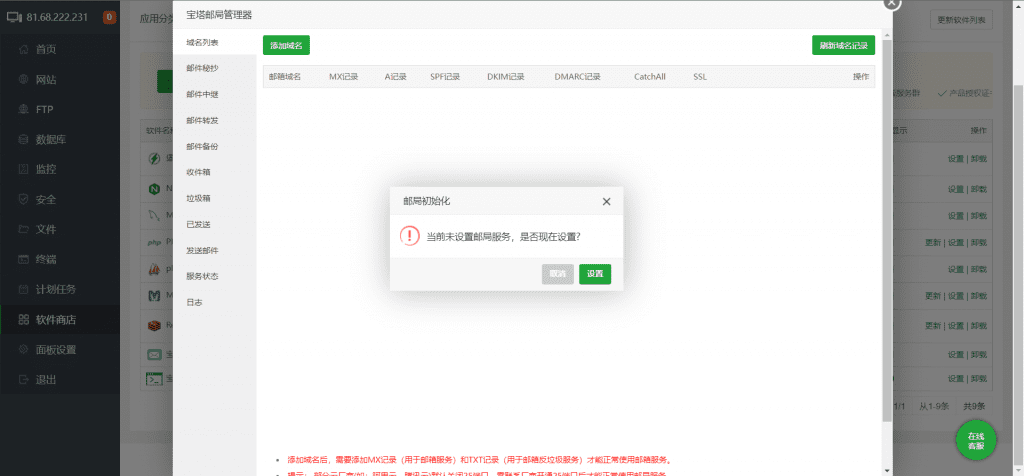
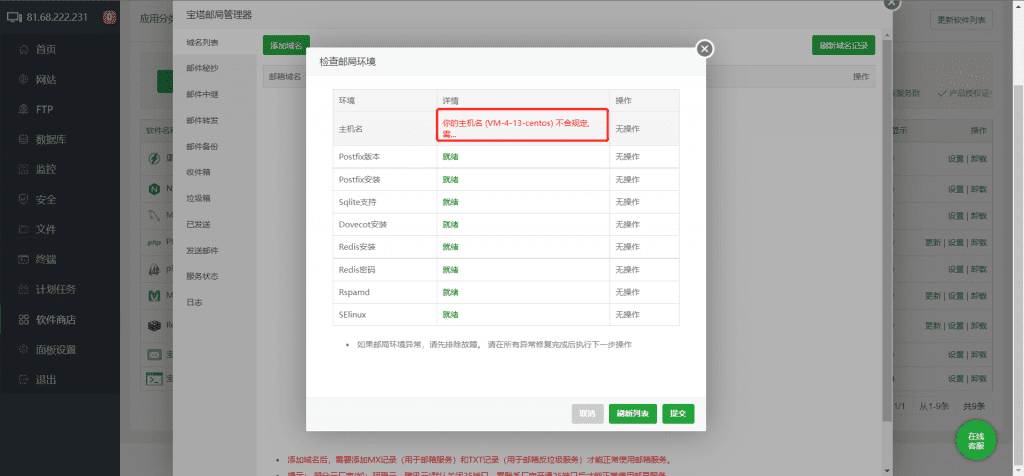
开启会进行检测环境,有可能会出下面的提示
连接SSH键入下面的命令重命名主机,域名填写自己的,完事刷新回到面板刷新一下就好了
1 | hostnamectl set-hostname --static mail.example.com |
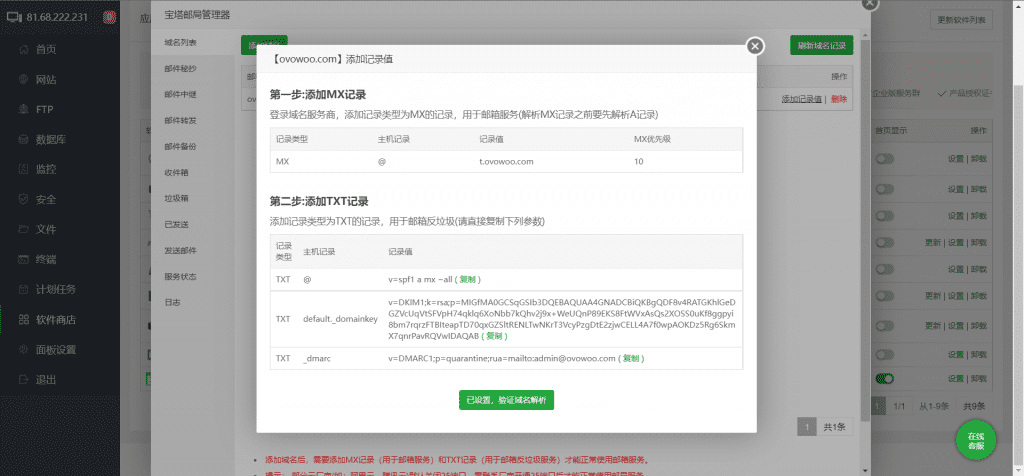
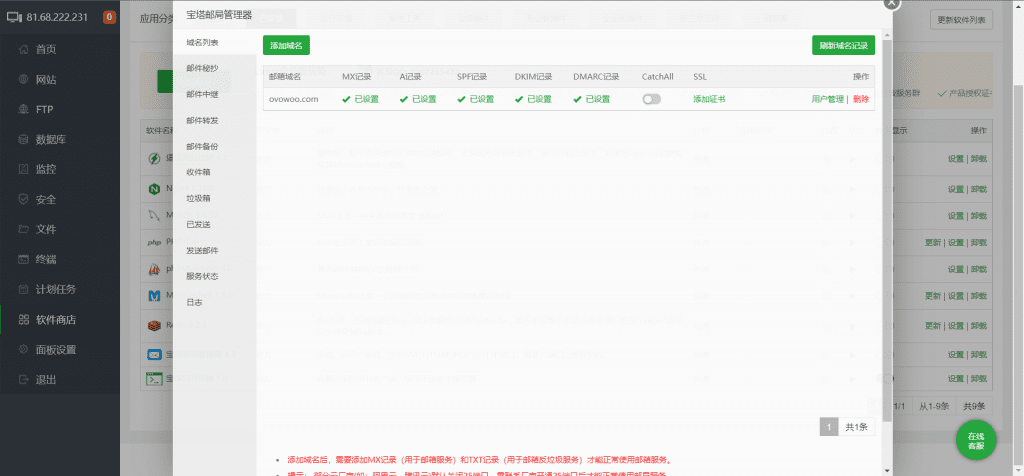
然后添加域名,域名写顶级域名,A记录可以随便解析一个IP指向服务器,再按照提示添加必须的解析,这样域名就添加完成了
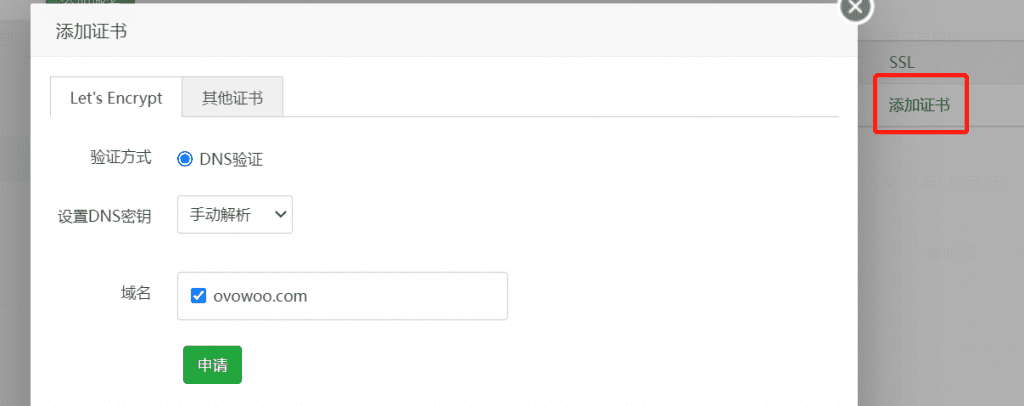
为了我们的邮件安全,可以去申请个ssl证书,点击添加证书,按提示添加域名解析即可(不申请证书可能无法使用)
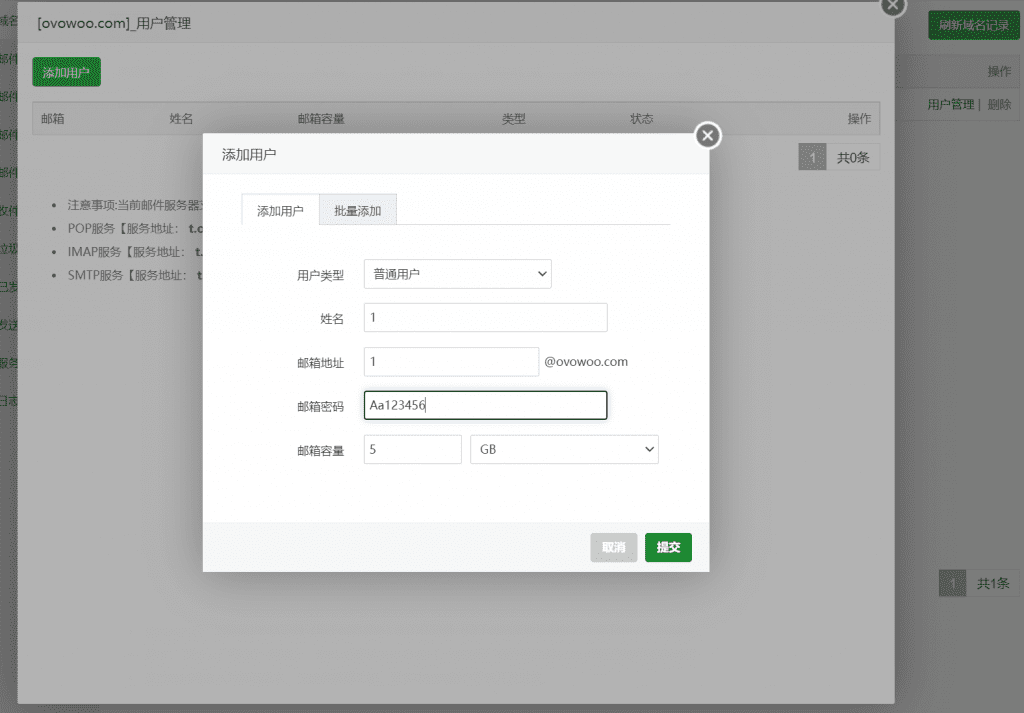
之后点击用户管理,添加用户,邮局服务就建立完成了
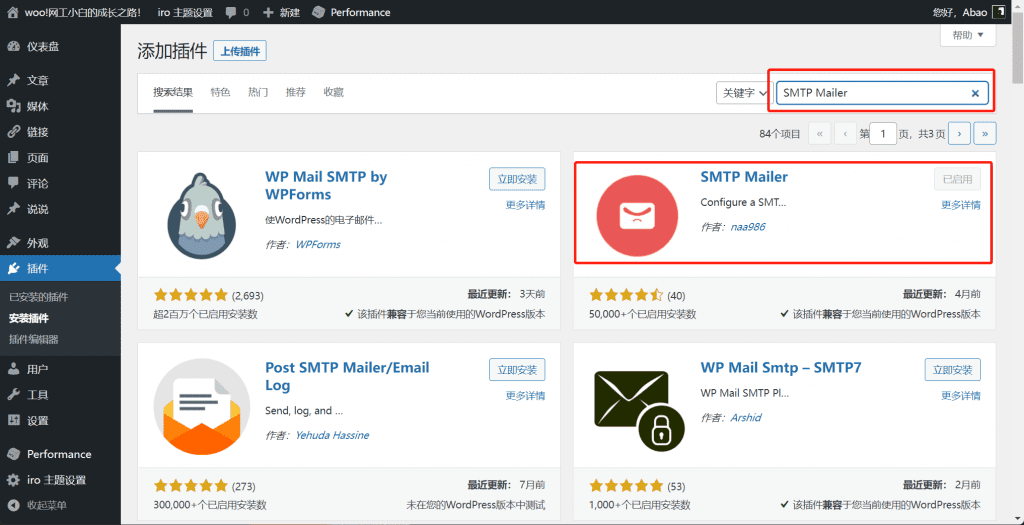
下一步时再博客开启邮件服务,回到博客后台,点击插件–安装插件,搜索SMTP Mailer安装并启用
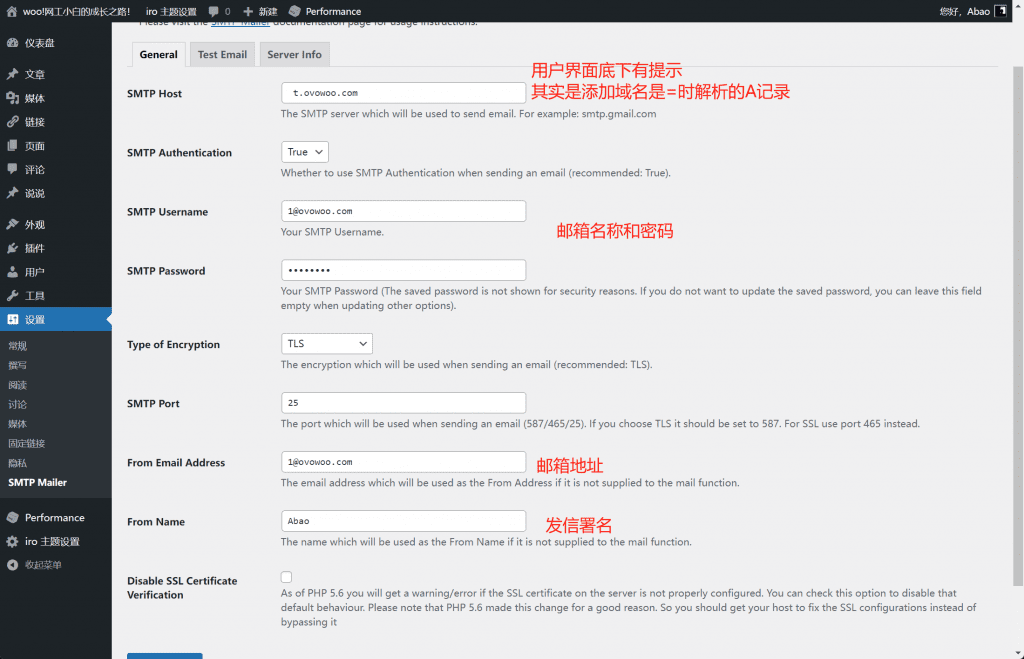
按照下面的方式填写配置信息,并保存,然后可以test一下看看是否能连通
末尾如下提示表示正常
最后我们来测试一下,博客开启注册功能,注册一个用户
博主收到的邮件
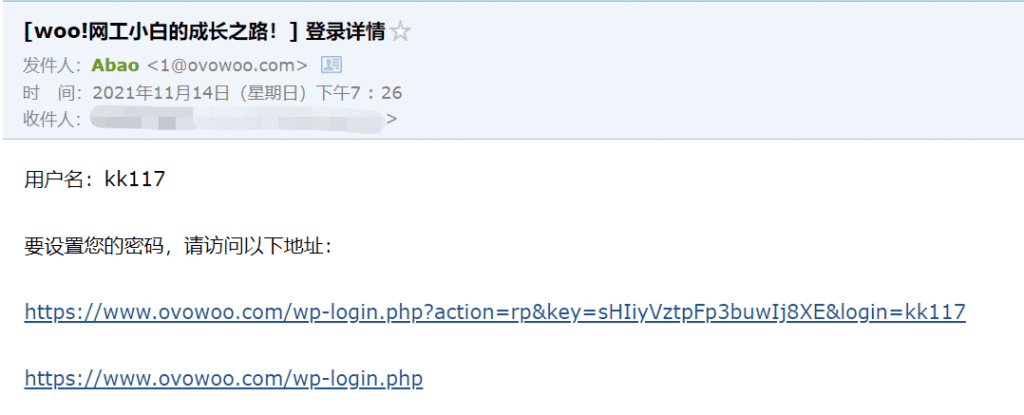
用户收到的邮件
博主和用户都会收到邮件提醒!
此外,还可以下载类似OUTLOOK之类的邮箱客户端,登陆刚刚建立的域名邮箱。
到此,暂时先结束了!