超好看轻量版ChatGPT网站搭建 可商用!
小程序
ChatGPT微信小程序上线,欢迎大家来玩!
前言
购买ChatGPT账号、KEY:https://shop.qqka.org
很久之前,我搭建了一个公益版ChatGPT网站,收获大家不少好评,但是由于某些原因,该域名被污染了,导致中国大陆的用户无法再继续使用!后续我换绑域名,同样没过几天,又被污染了,于是我暂停了公益网站,思考该如何破局。
我跟别的站长交流发现,只要网站不带ChatGPT关键词,外加用户系统,可以很大程度上避免被污染,于是我上GitHub寻找合适的web程序,最终是发现了本无的主角,ChatGPT Web程序。
最新通报:作者前期版本已经开源,大家可搭建食用。
声明:此源码属于收费源码,是本人自己花钱购买,并非网上传播的版本,有需要国内使用ChatGPT的用户可以使用我已经搭建好的,每天签到都可以获得积分,可免费使用。
官方项目地址:https://github.com/79E/ChatGpt-Web
简介
基本介绍
ChatGPT Web是一款可部署商业化的 ChatGPT网页应用,使用React搭建。
演示地址:ai.sky350.com
官方演示:www.aizj.top
后台演示:www.aizj.top/admin
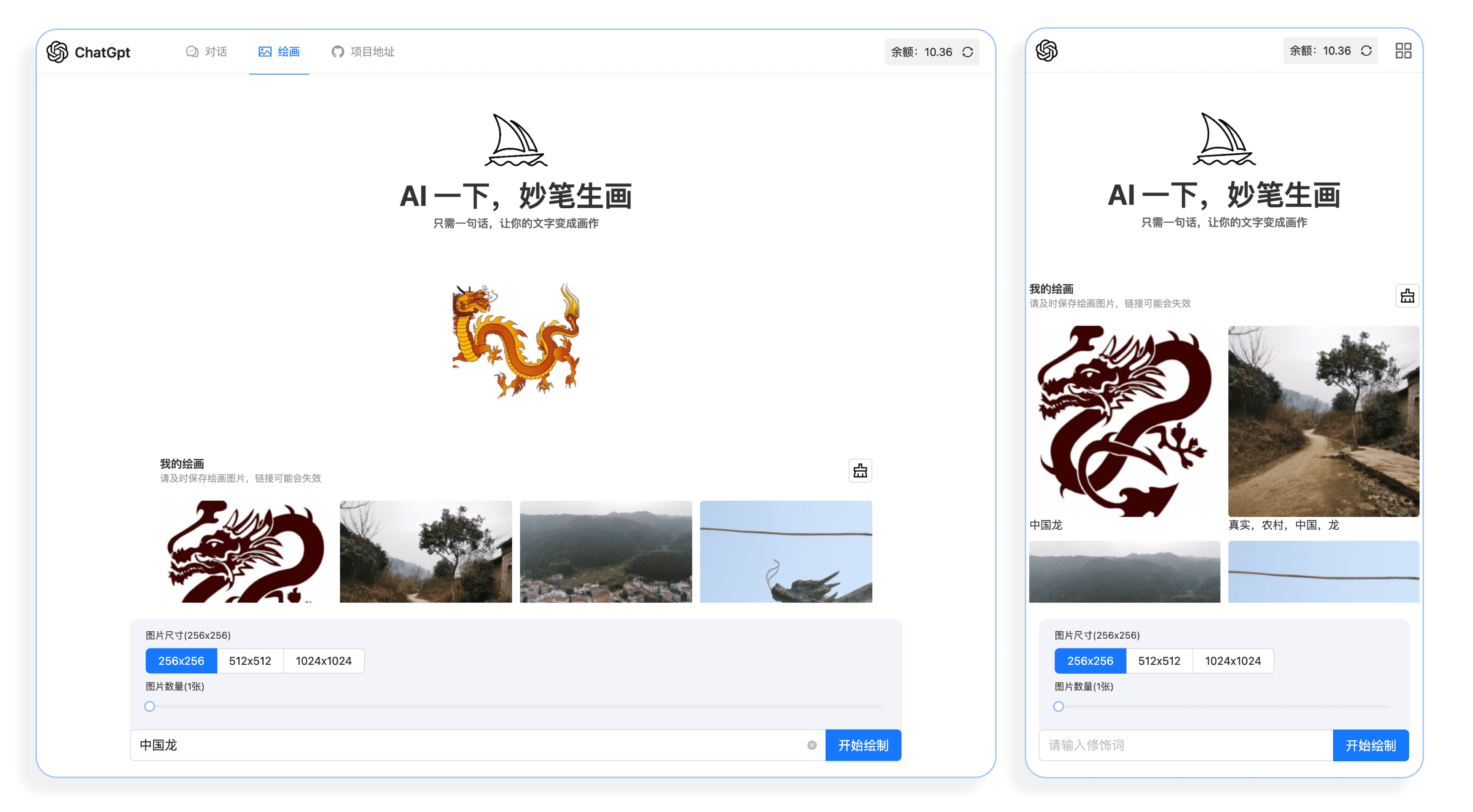
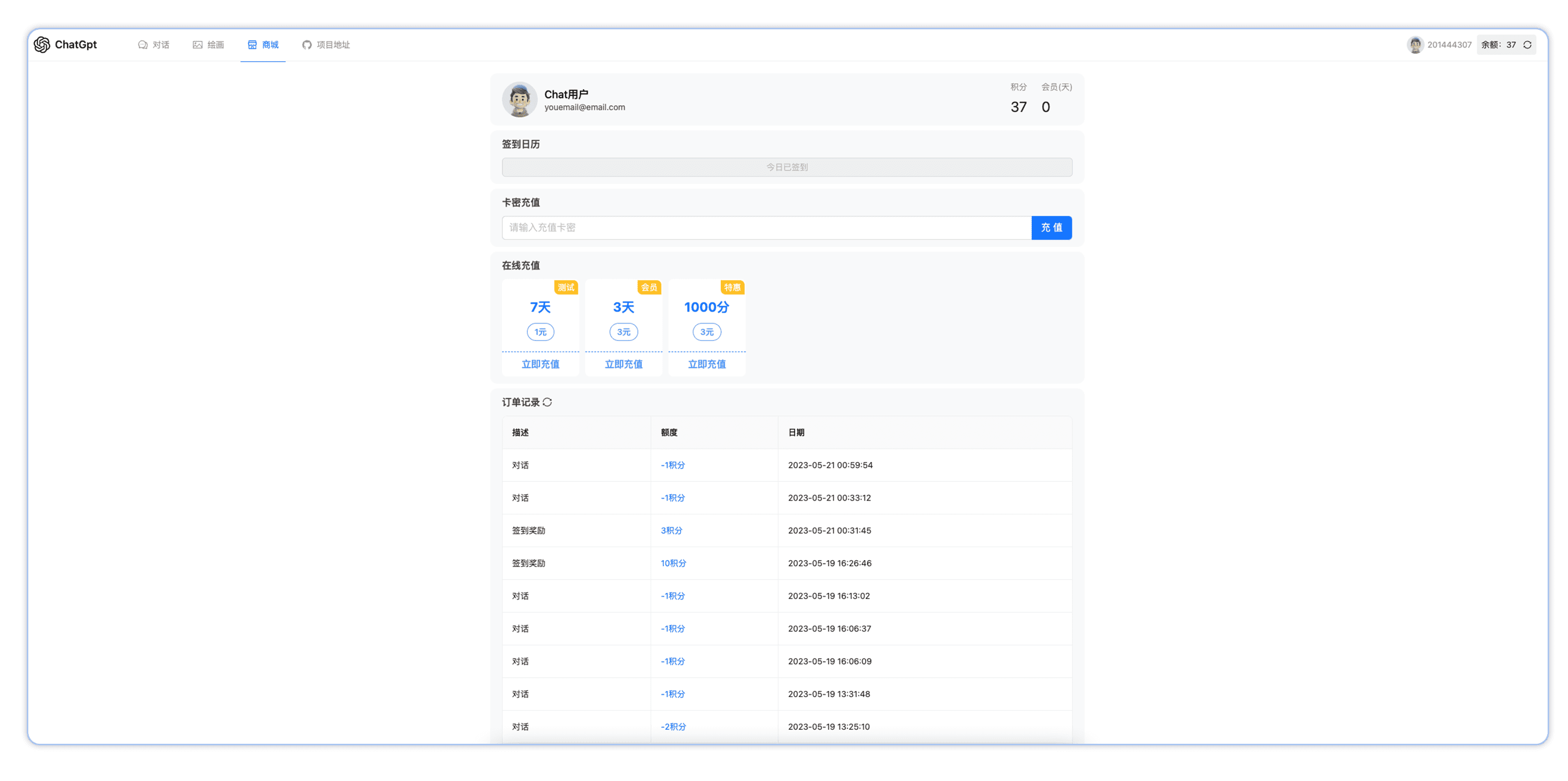
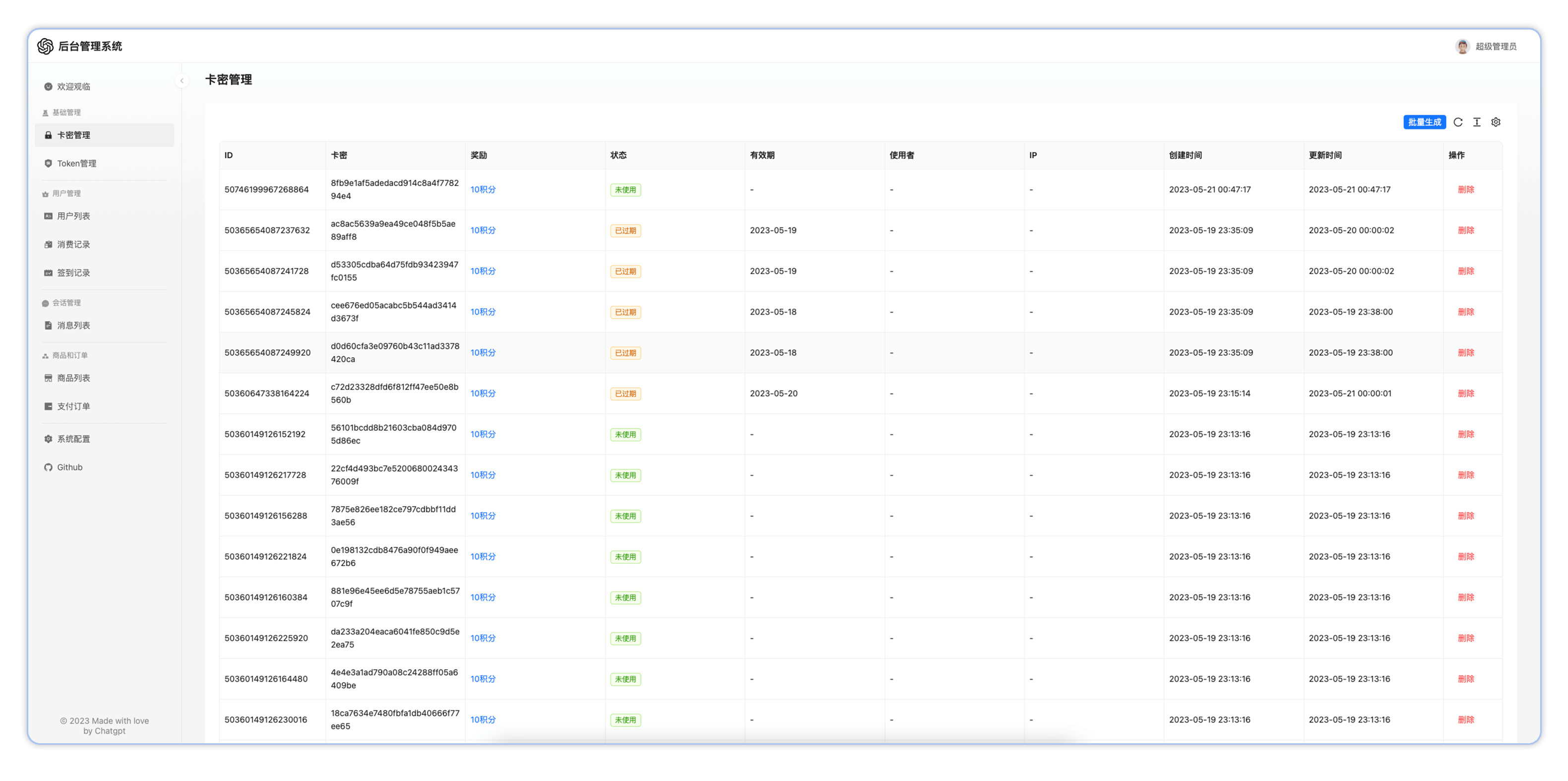
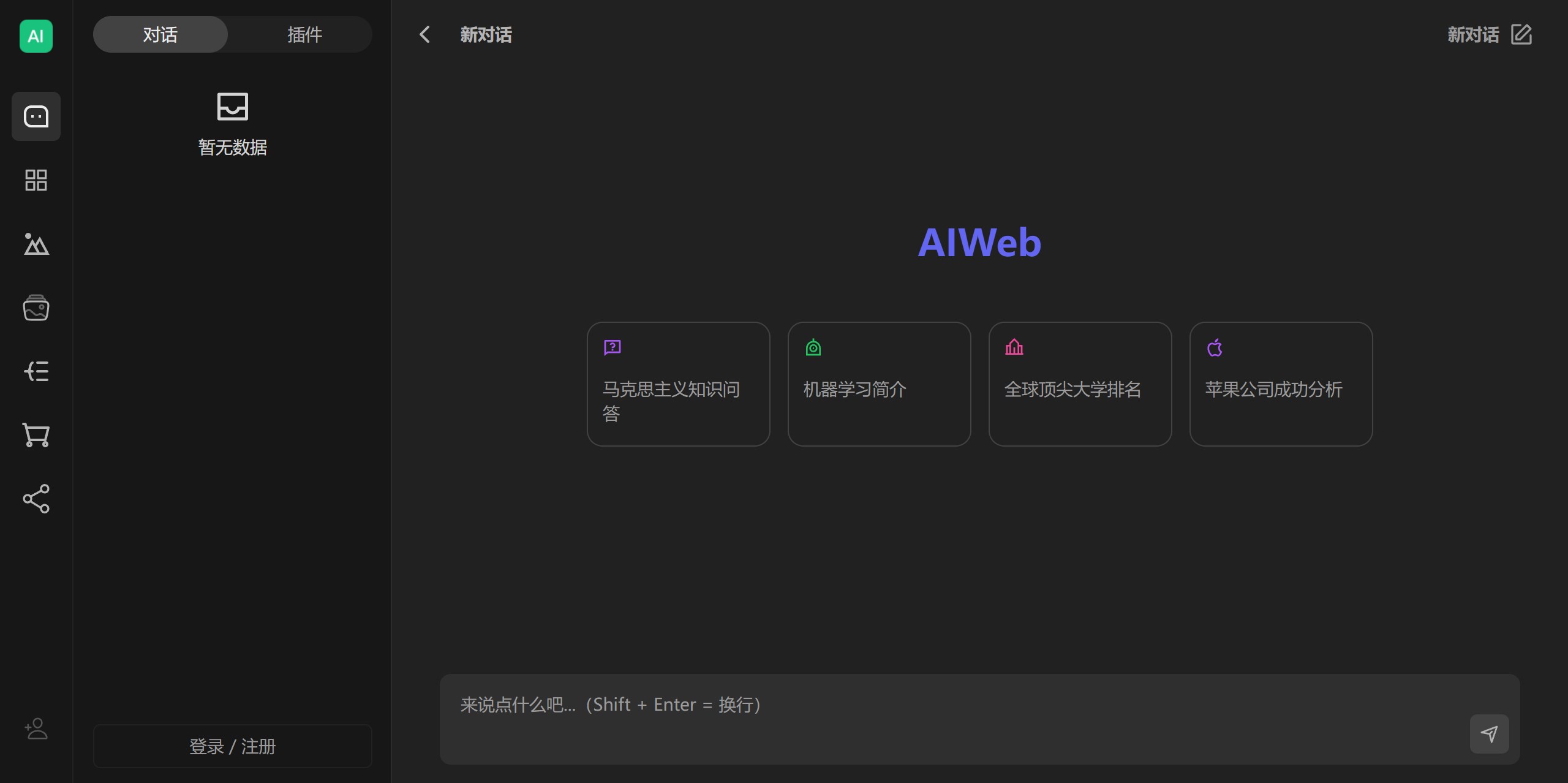
预览图
主要功能
- 后台管理系统,可对用户,Token,商品,卡密等进行管理
- 精心设计的 UI,响应式设计
- 极快的首屏加载速度(~100kb)
- 支持Midjourney绘画和DALL·E模型绘画,GPT4等应用
- 海量的内置 prompt 列表,来自中文和英文
- 一键导出聊天记录,完整的 Markdown 支持
- 支持自定义API地址(如:openAI / API2D)
搭建教程
首先我们给服务器安装宝塔面板,然后暗转三个Nginx、mysql5.7、redis7、node.js管理器、PHP7.4以及phpmyadmin。
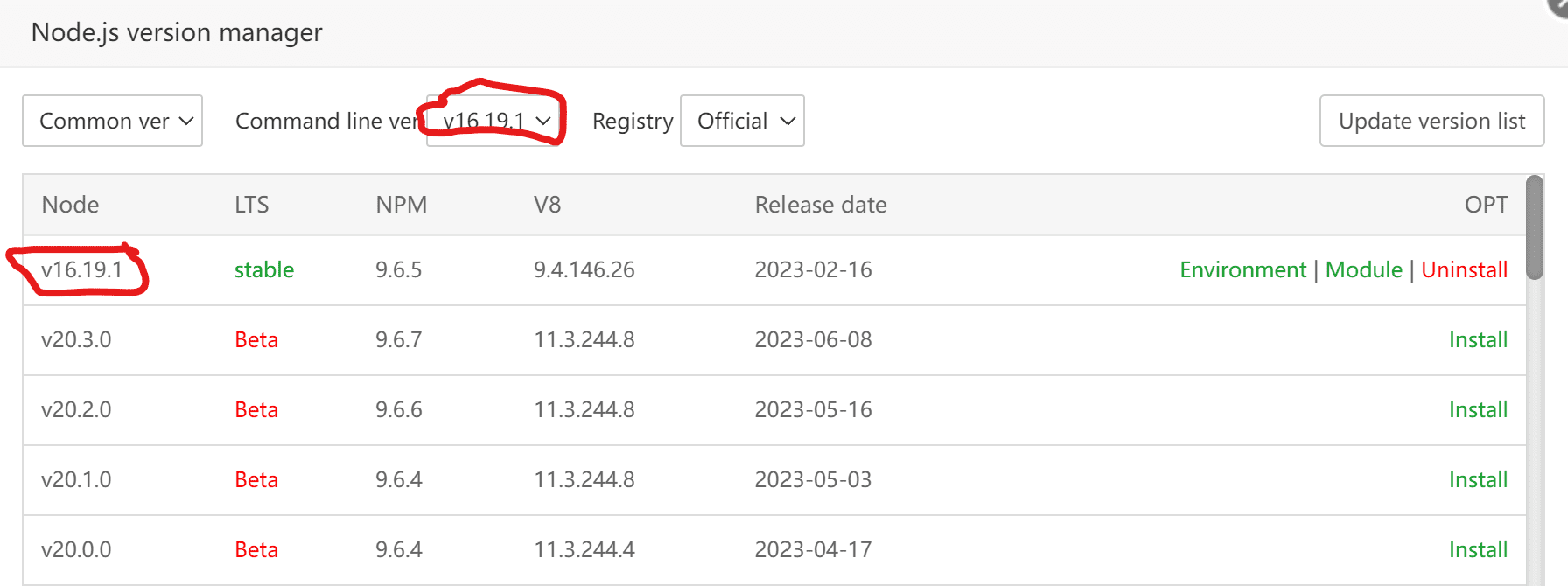
我们打开Node.js管理器,选择16.19.1版本安装,并且选中
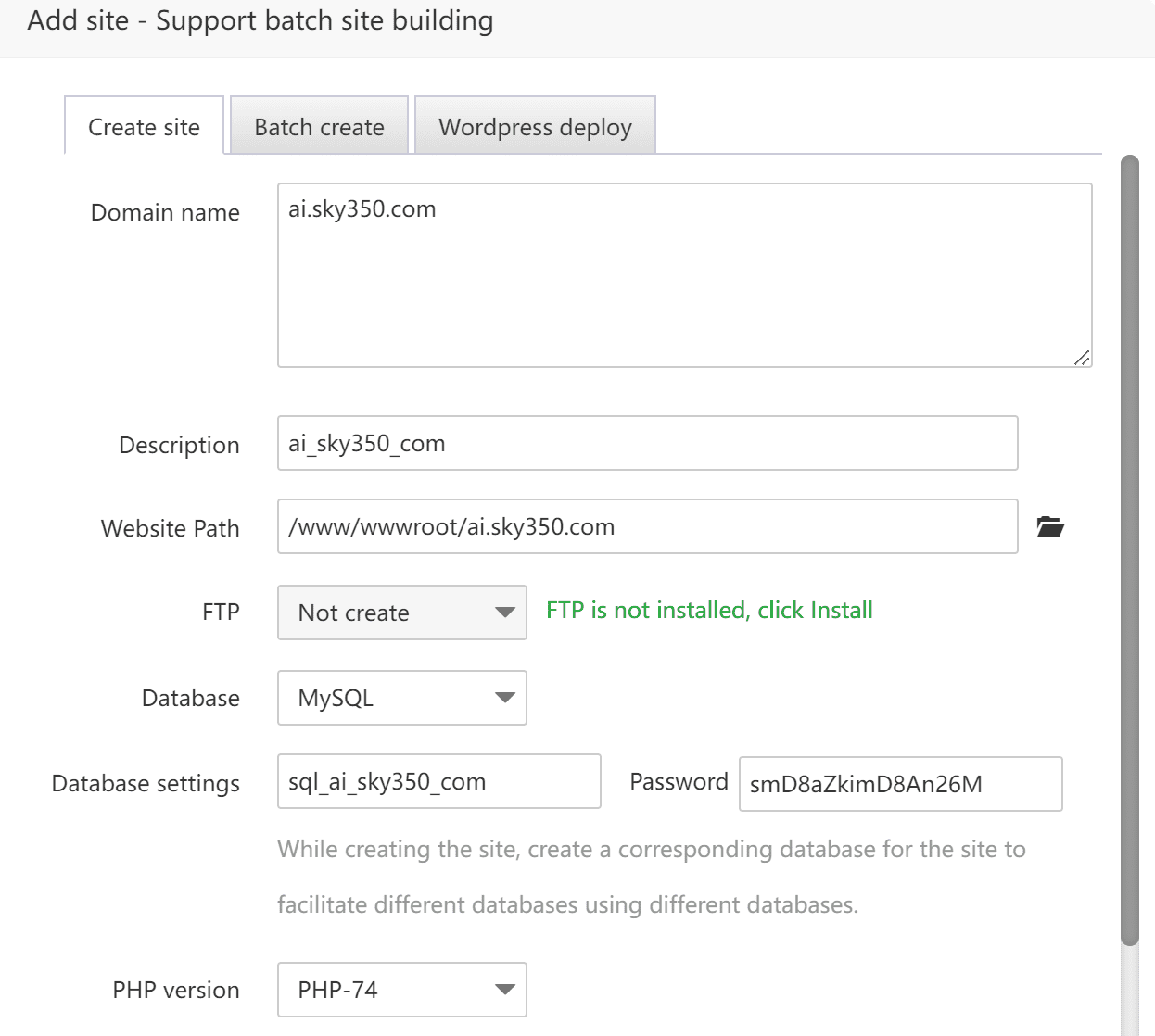
然后新建一个网站,填上前端域名,本程序是前后端分离的,意思是要解析两个域名一个用作前端(前端.sky350.com),一个用作后端(后端.sky350.com),并且新建数据库,然后再一键申请ssl证书
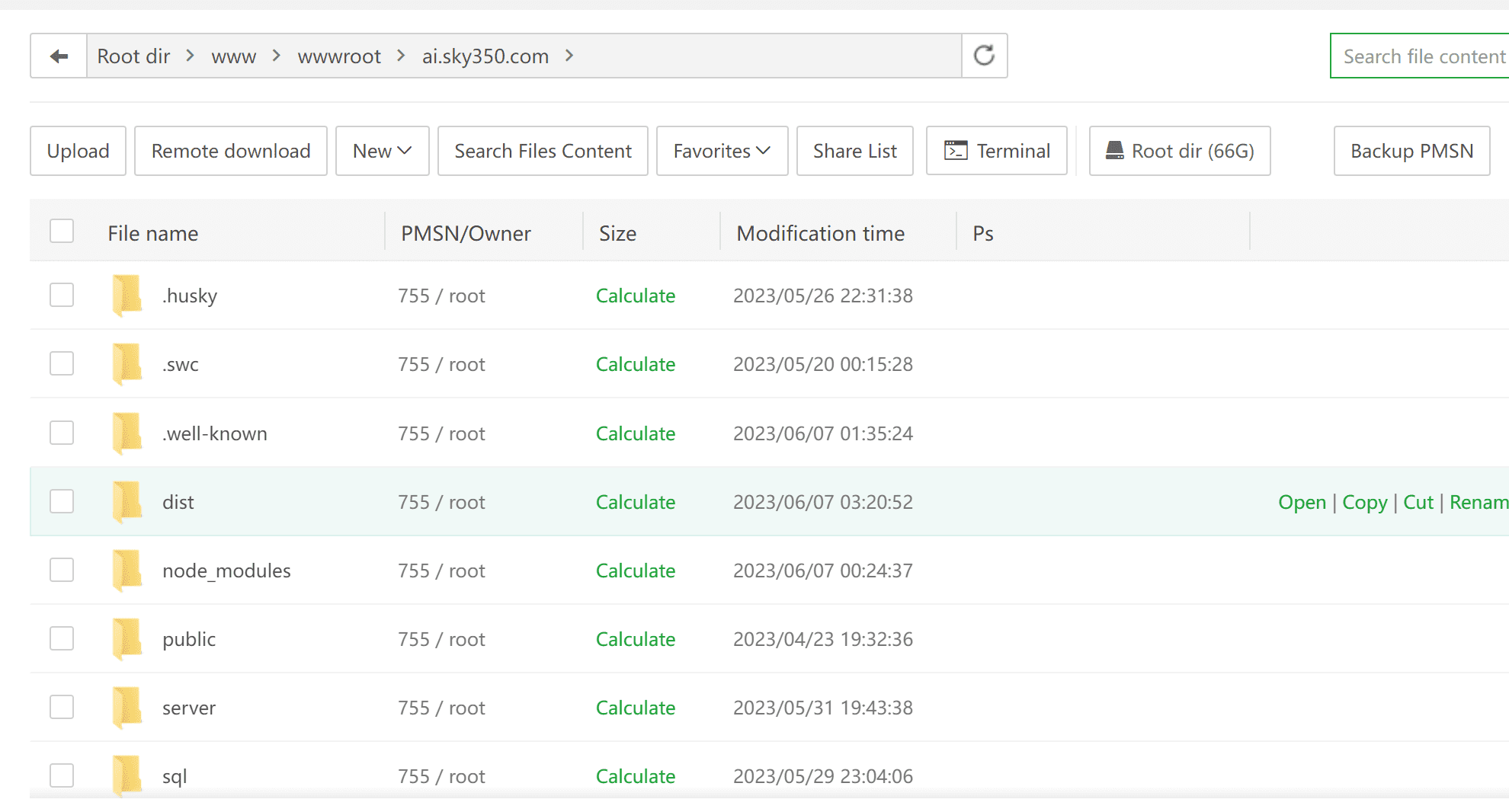
点击进入网站目录,将源码上传解压
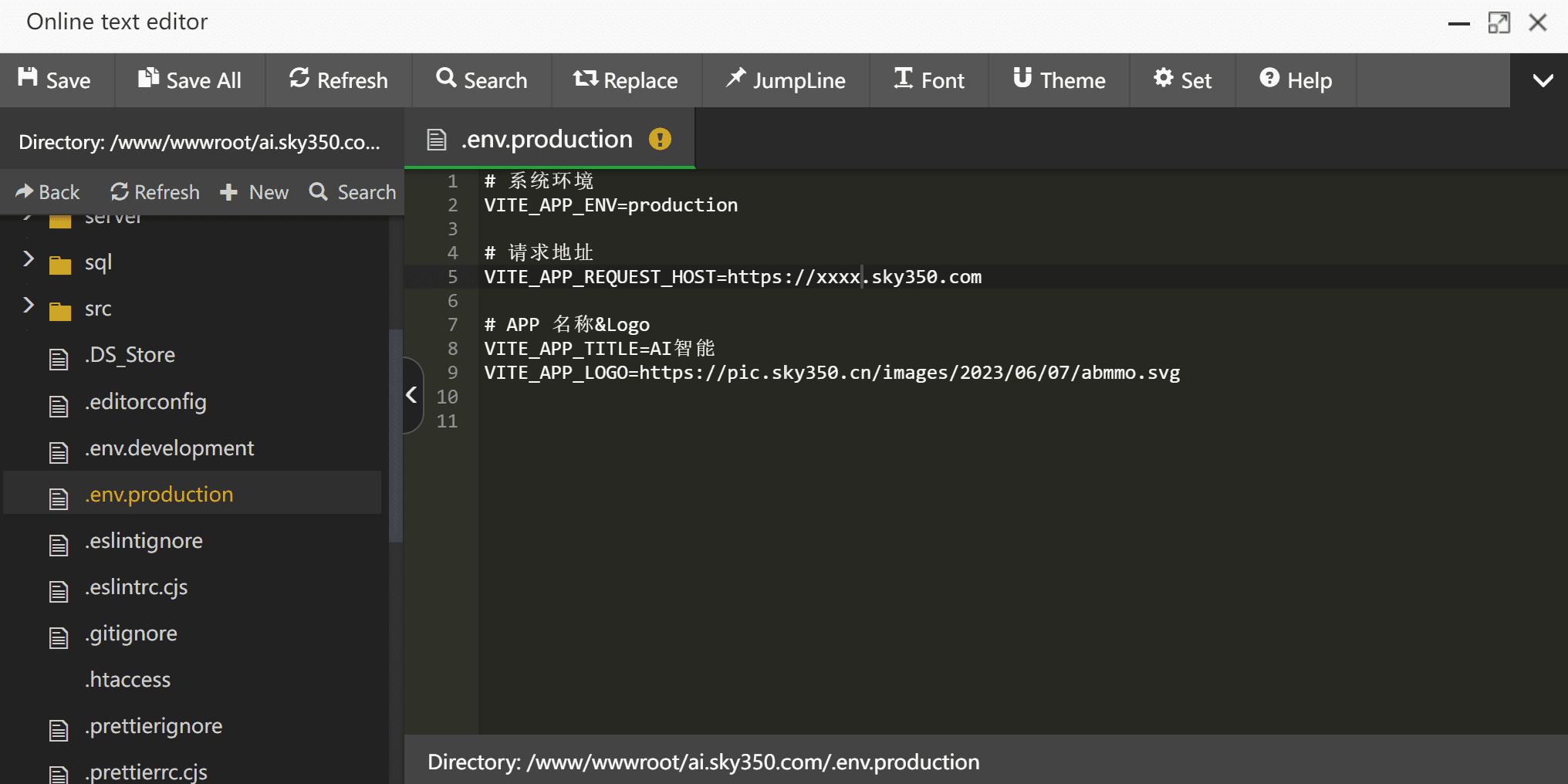
然后进行前端配置,点开目录下的.env.production文件,将请求地址填上我们准备的后端域名,APP名称自己取一个就好
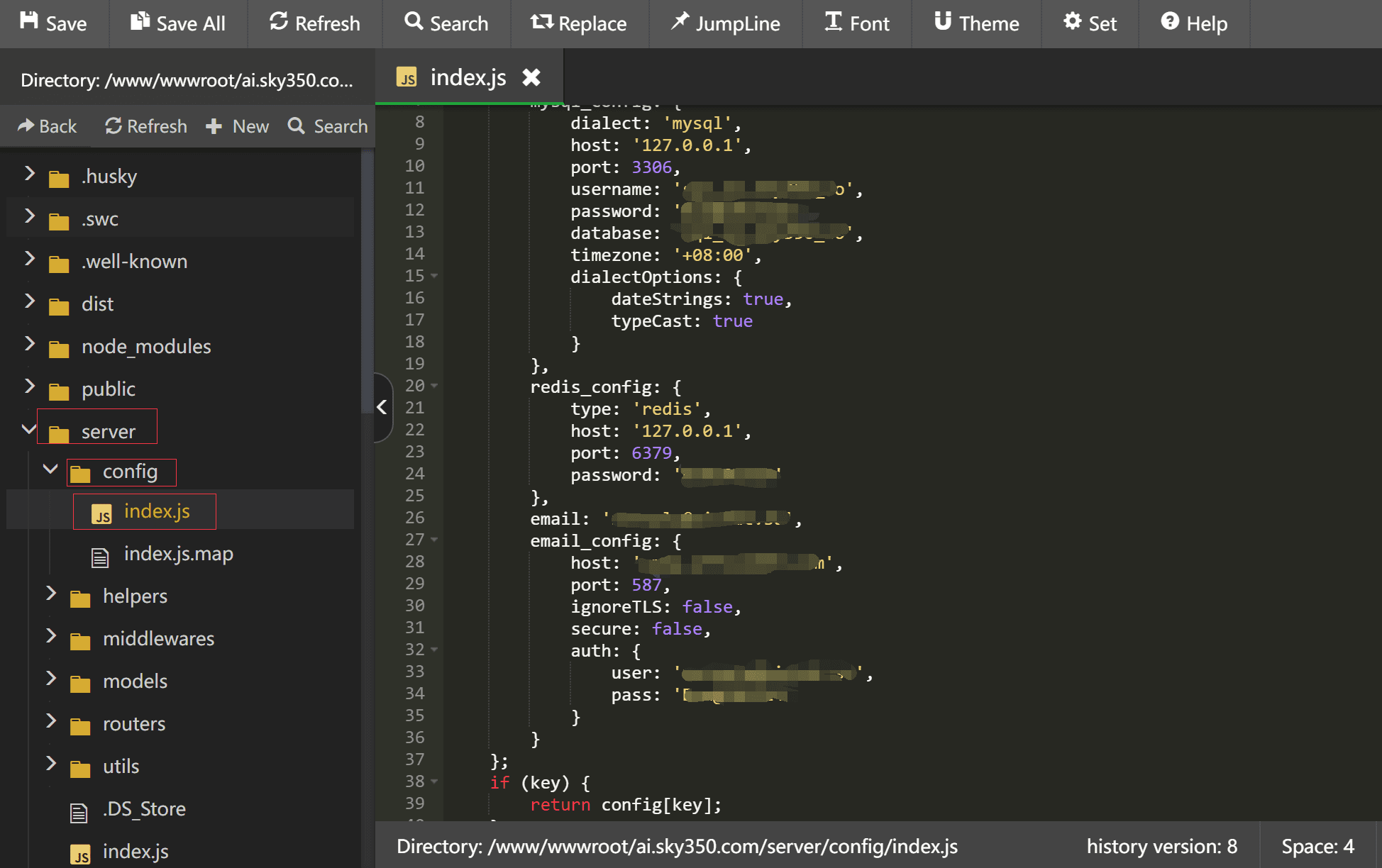
打开server目录下的config目录,编辑index.js文件,将我们的数据库,redis,以及smtp邮件配置好。
然后返回网站根目录,打开终端,输入命令
1 | yarn install |
安装程序所需要的依赖,然后输入
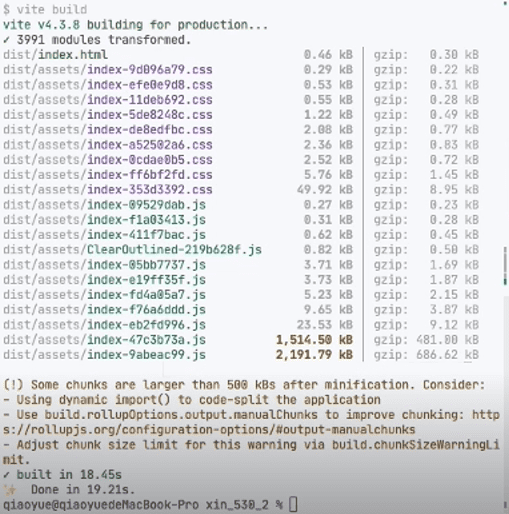
1 | yarn build |
生成前端文件到dist目录
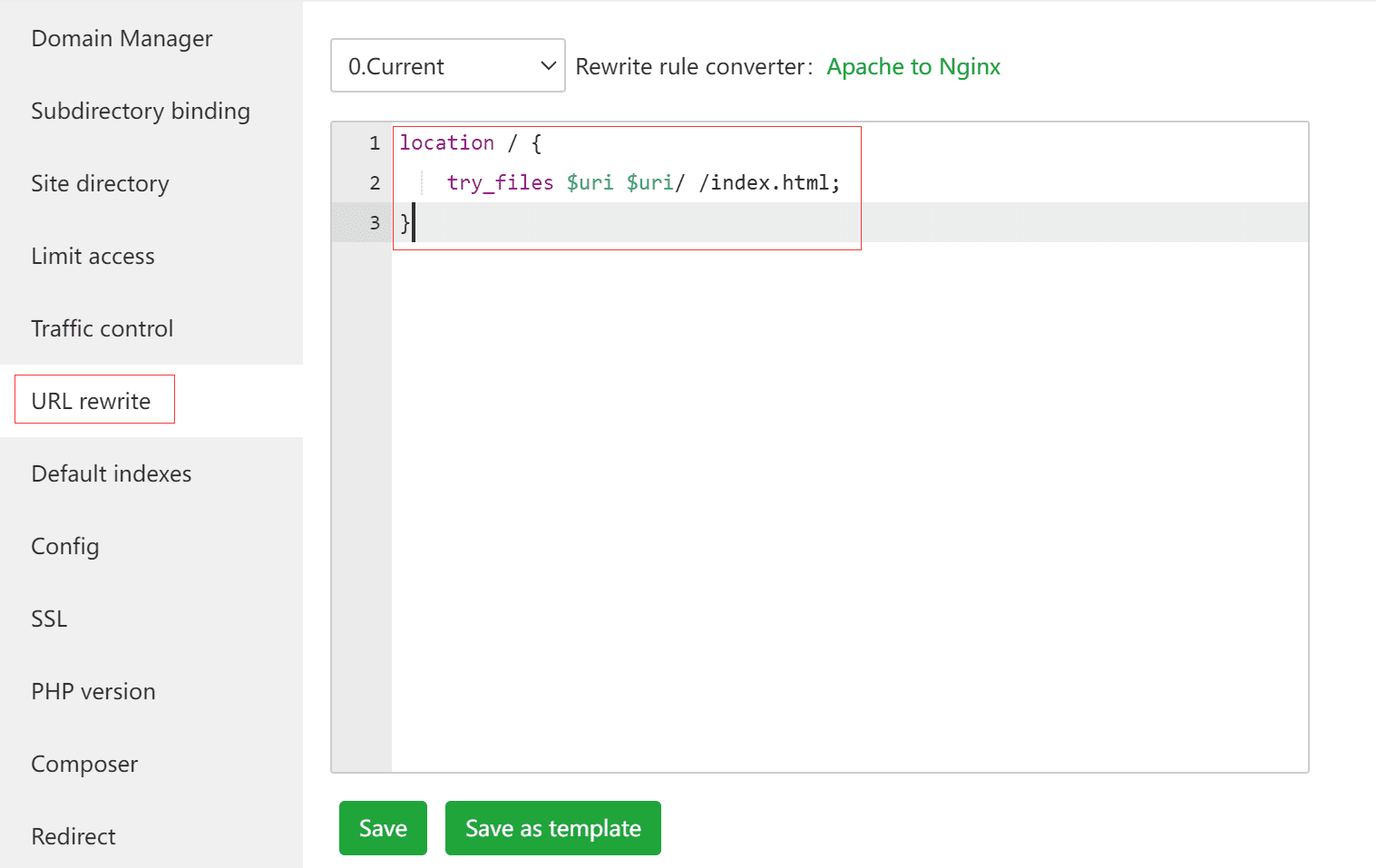
点击宝塔左侧的网站页面,找到刚刚新建的前端网站,点击配置,配置如下伪静态
1 | location / { |
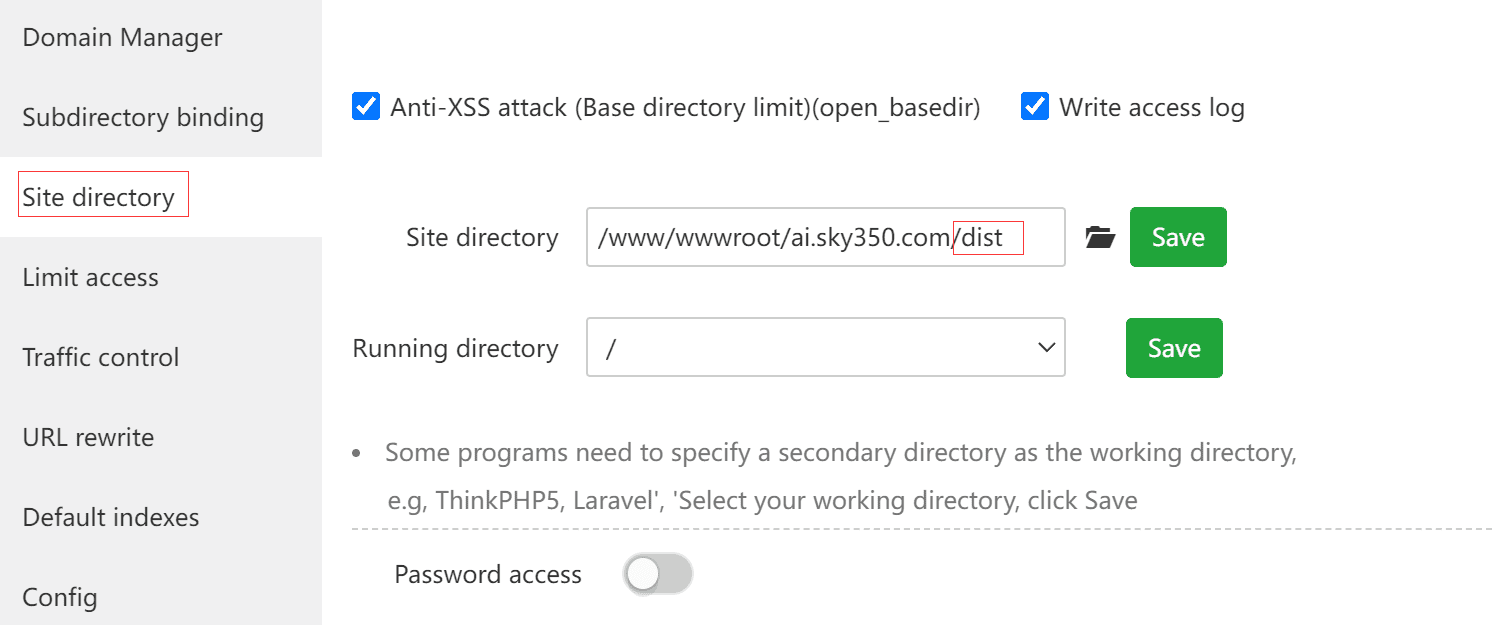
点击网站目录,将网站目录设为存放前端文件的dist目录,至此前端部分搞定
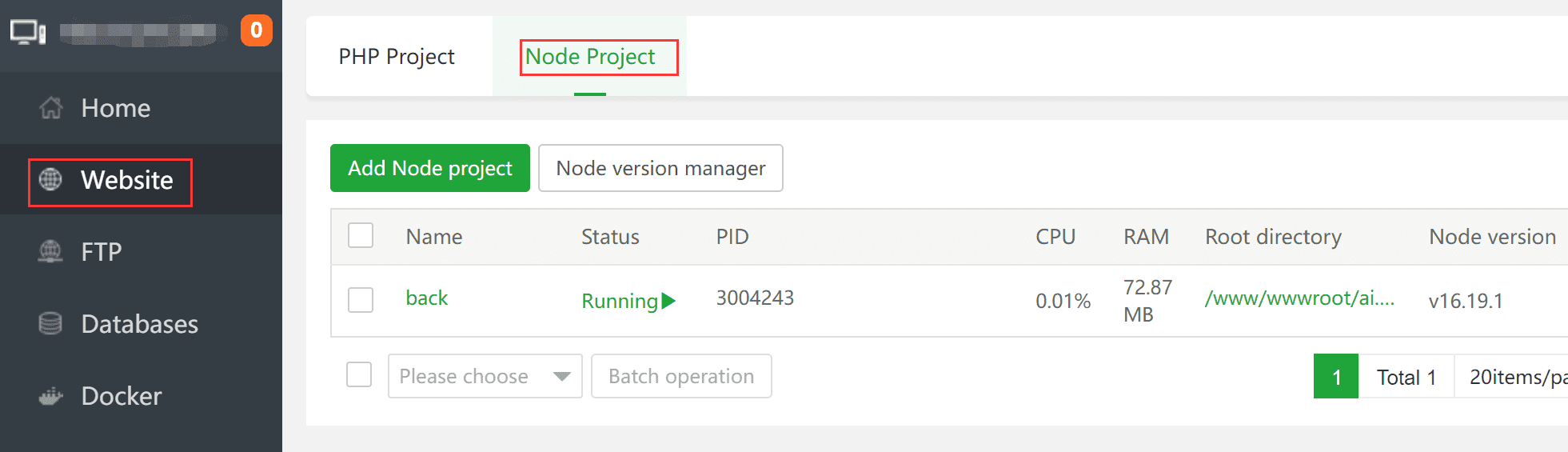
点击宝塔面板左侧网站,Node项目
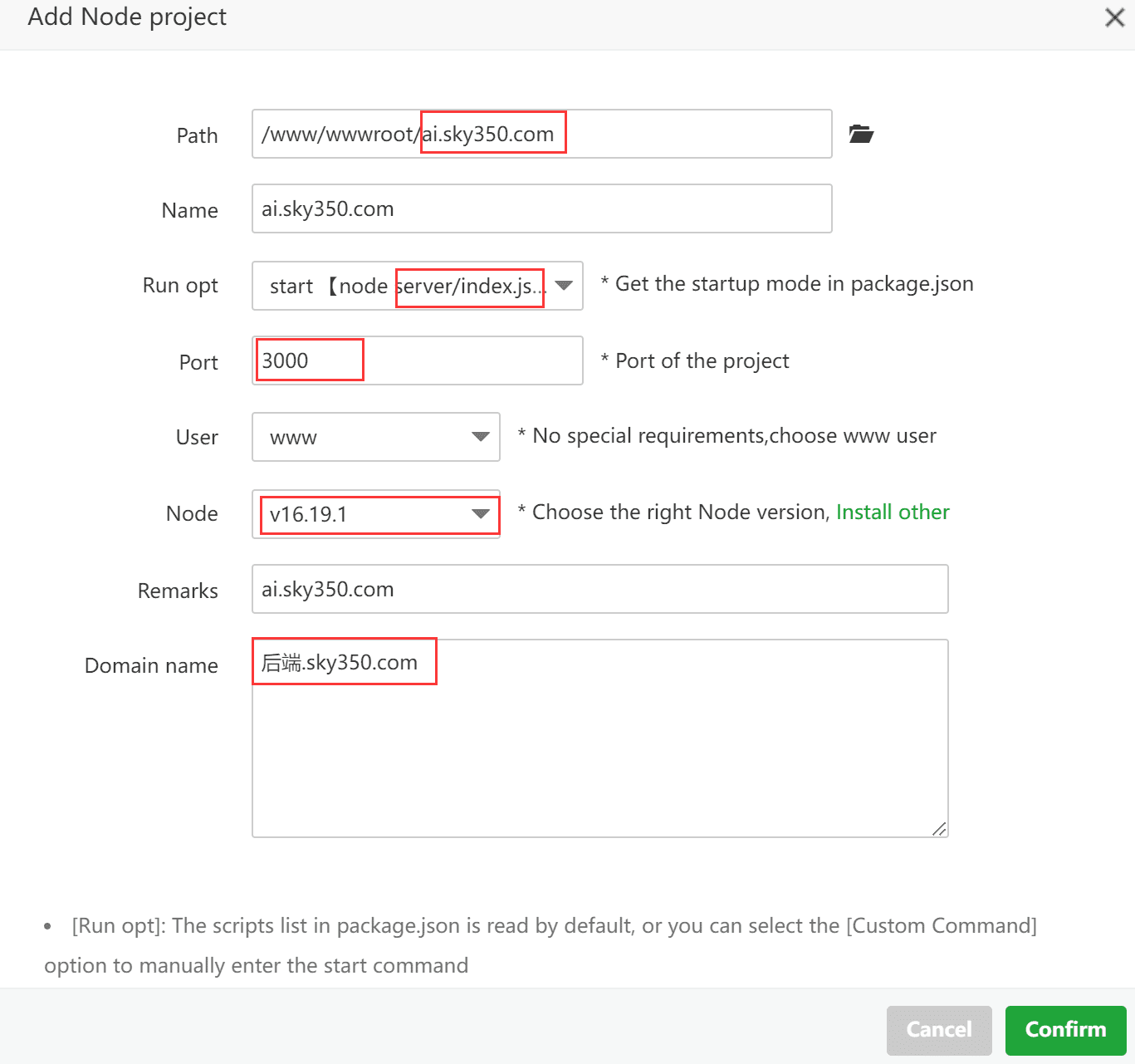
添加一个Node项目,路径选择新建前端网站时的路径,启动选项选择server/index.js,端口默认3000,node版本16.19.1,运行用户www或者root都可以,底下填上解析好的后端域名
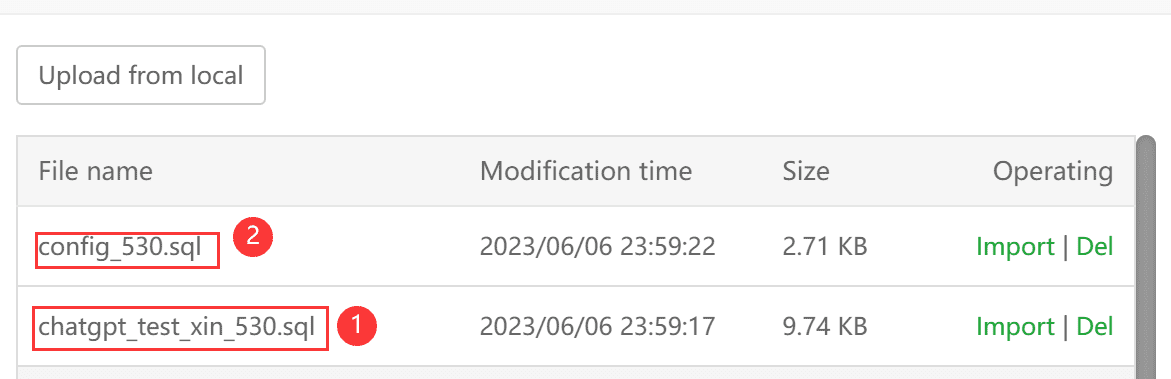
点开新建的node项目,一键申请ssl,到此前后端都搭建完成,但是数据库仍为空的,所以我们还要初始化数据库,先导入源码sql目录下的`chatgpt_test_xin_530.sql `文件,再导入`config.sql`文件
搭建完之后注册一个账号,点击管理数据库进入phpmyadmin,点击user数据表,找到注册的账户,将role 字段 改为 administrator,这样就能登录后台了。
总结
谢谢支持!