《高效使用你的VPS》搭建个人导航站点
前言
买了一台vps做科学上网,却仅仅只做了科学上网!这不符合我们勤俭节约的理念,所以《高效使用你的VPS》将会教大家如何高效地榨干vps,以获得最大的收益。《高效使用你的VPS》未来可能持续更新(我得自己先体验过才会看情况值不值得更新)。
上期我们介绍了如何利用vps搭建个人博客,不知道有没有同学搭建完了呢,本次我们继续折腾,让手里的vps发光发热!这次选择的是搭建一个属于自己的导航站点,把我们常用的站点编辑进去,浏览器默认打开我们的导航站点,可以很大程度提高我们的使用体验。
准备
- vps一台
- 域名一个
- Webstack(html+css+js)
本地个性化设置
本期继续使用开源高效的宝塔面板作为服务器管理软件,在搭建好博客之后继续来搭建我们的导航站点,宝塔面板不会安装的同学可以看看我的上一期《高效使用你的vps》
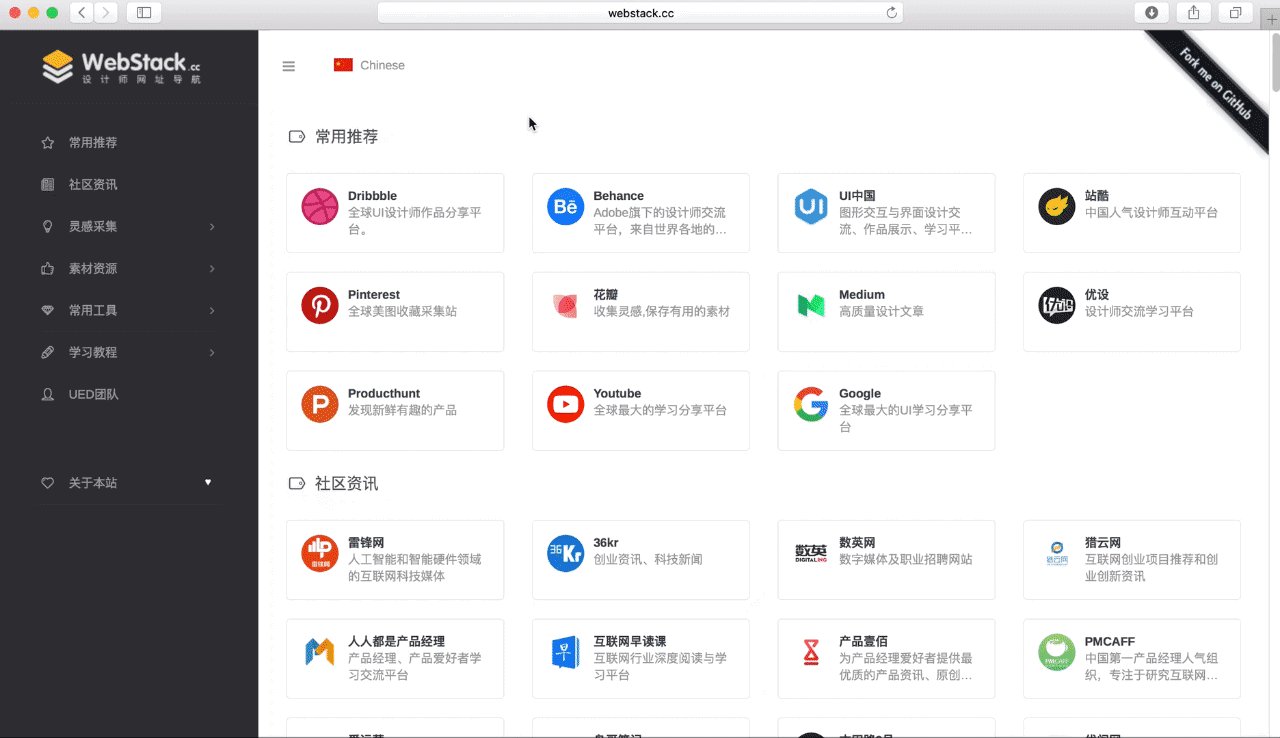
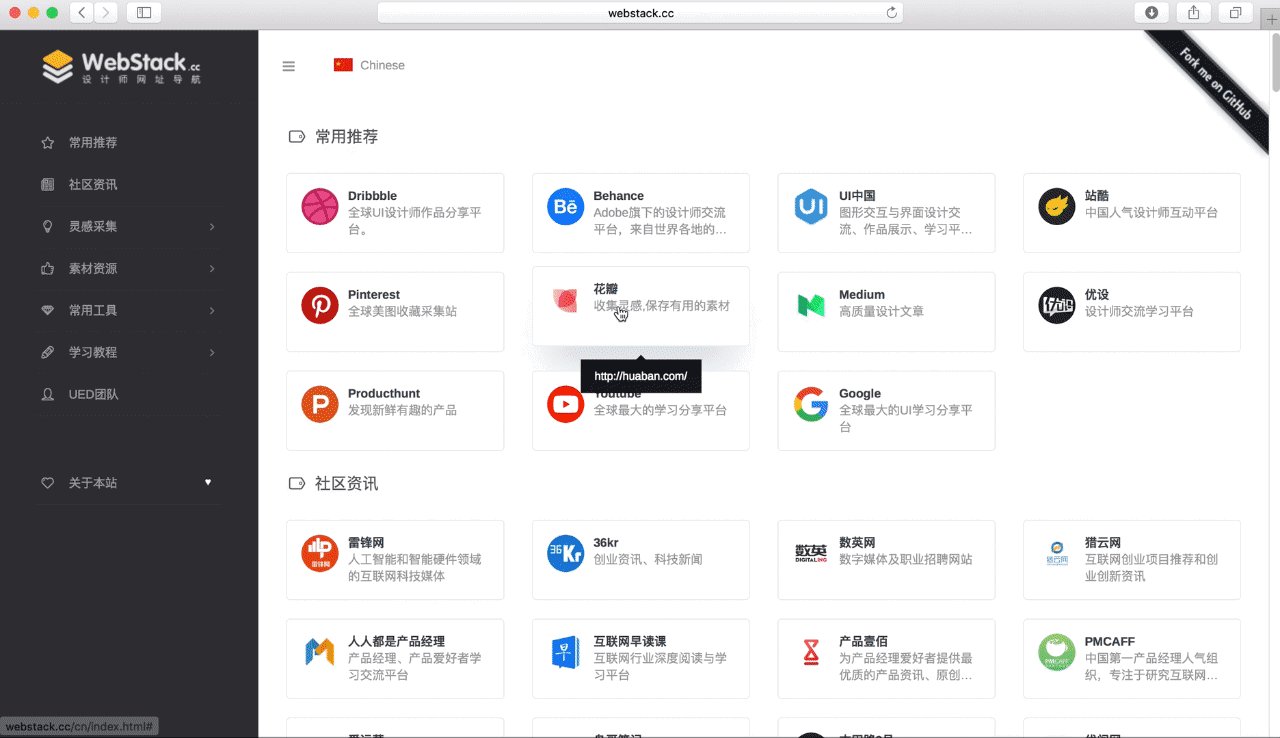
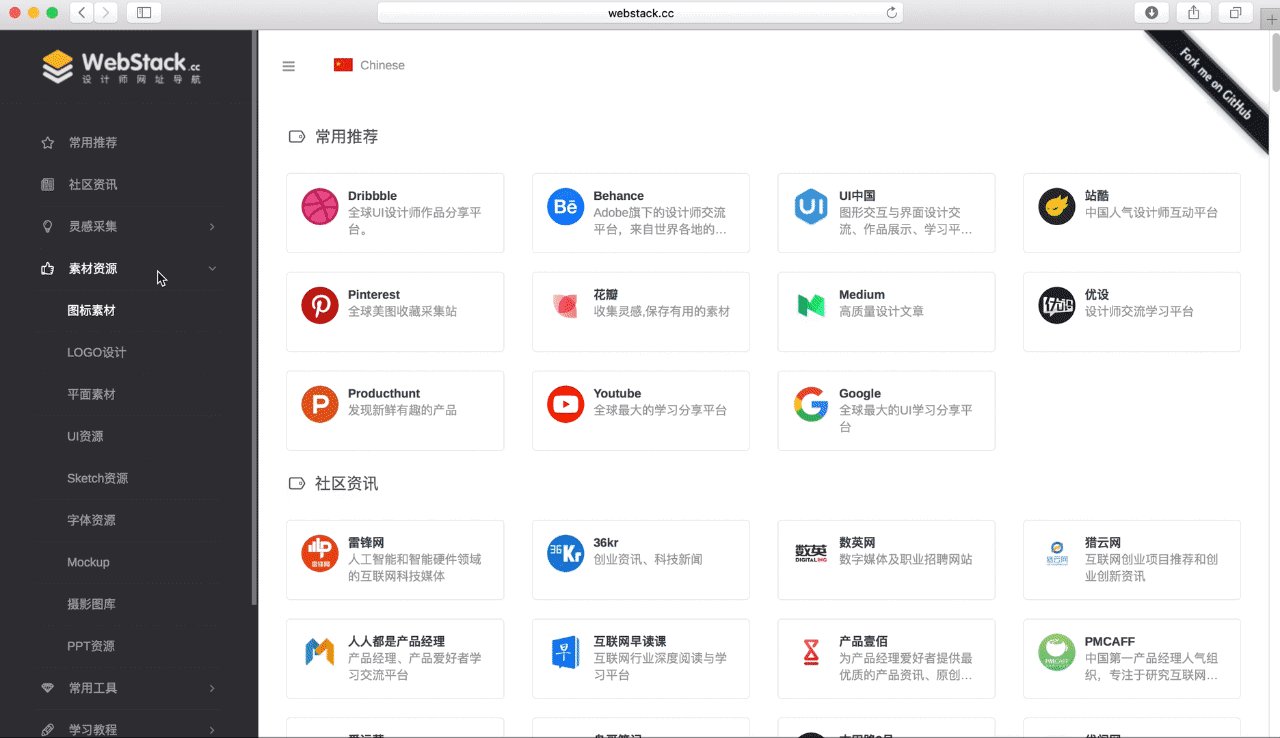
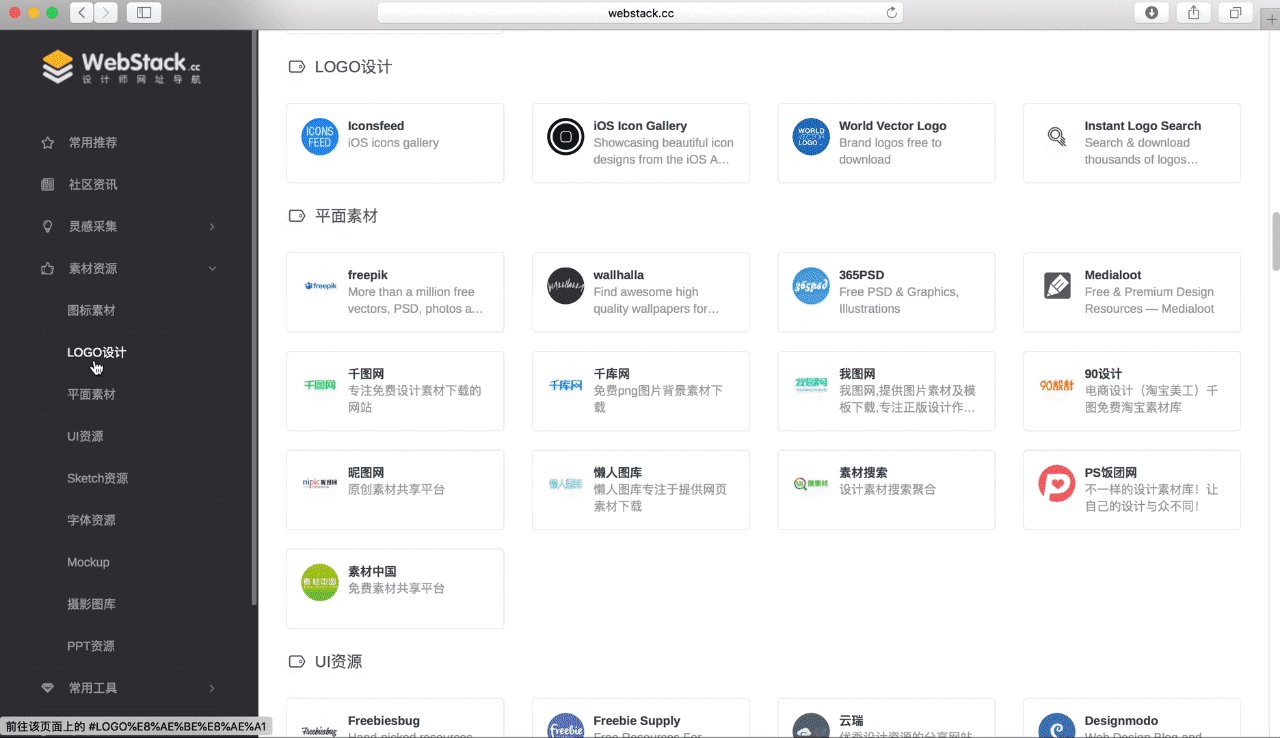
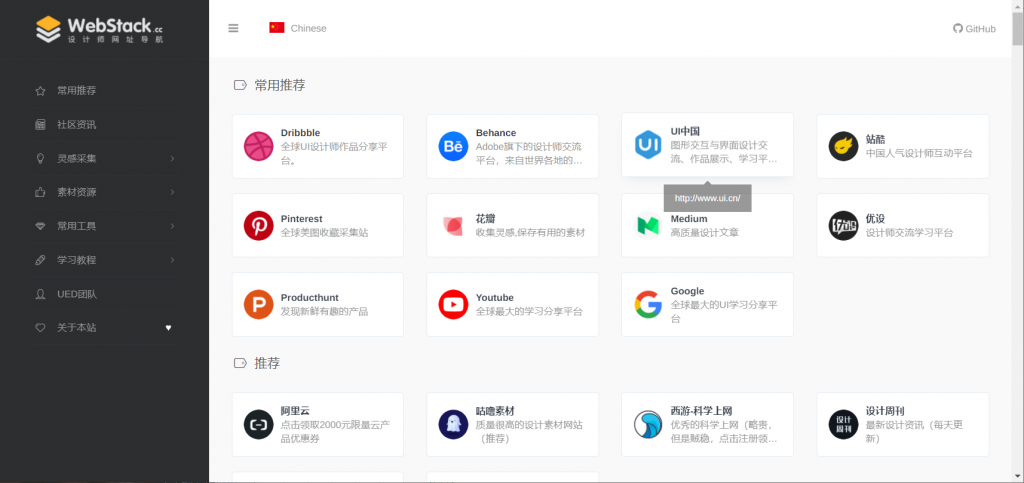
界面预览
个性化站点
我们所使用的导航站点为开源的webstack,它不只有静态的,但为了尽可能减小服务器的负载,我们还是选择静态的,它是没有后台的,想配合后台来使用的同学可以看下webstack的GitHub页面,这里就不做过多演示。
https://github.com/WebStackPage/WebStackPage.github.io
既然没有后台,修改导航站点内容就可能会有点麻烦,但是没关系,修改起来并不困难,还能学到一些简单的H5基础知识,下面我来为大家做个演示
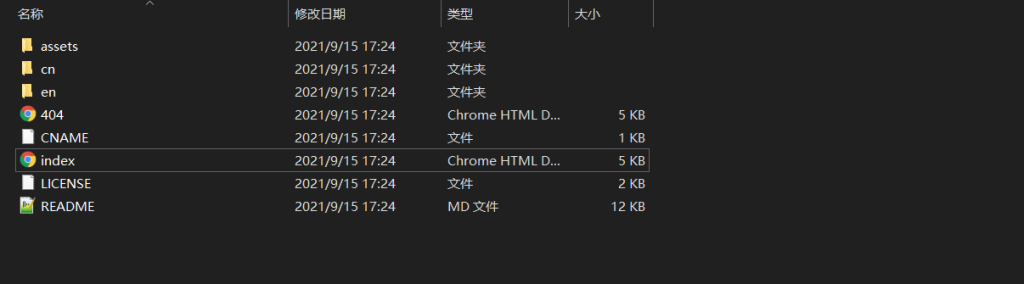
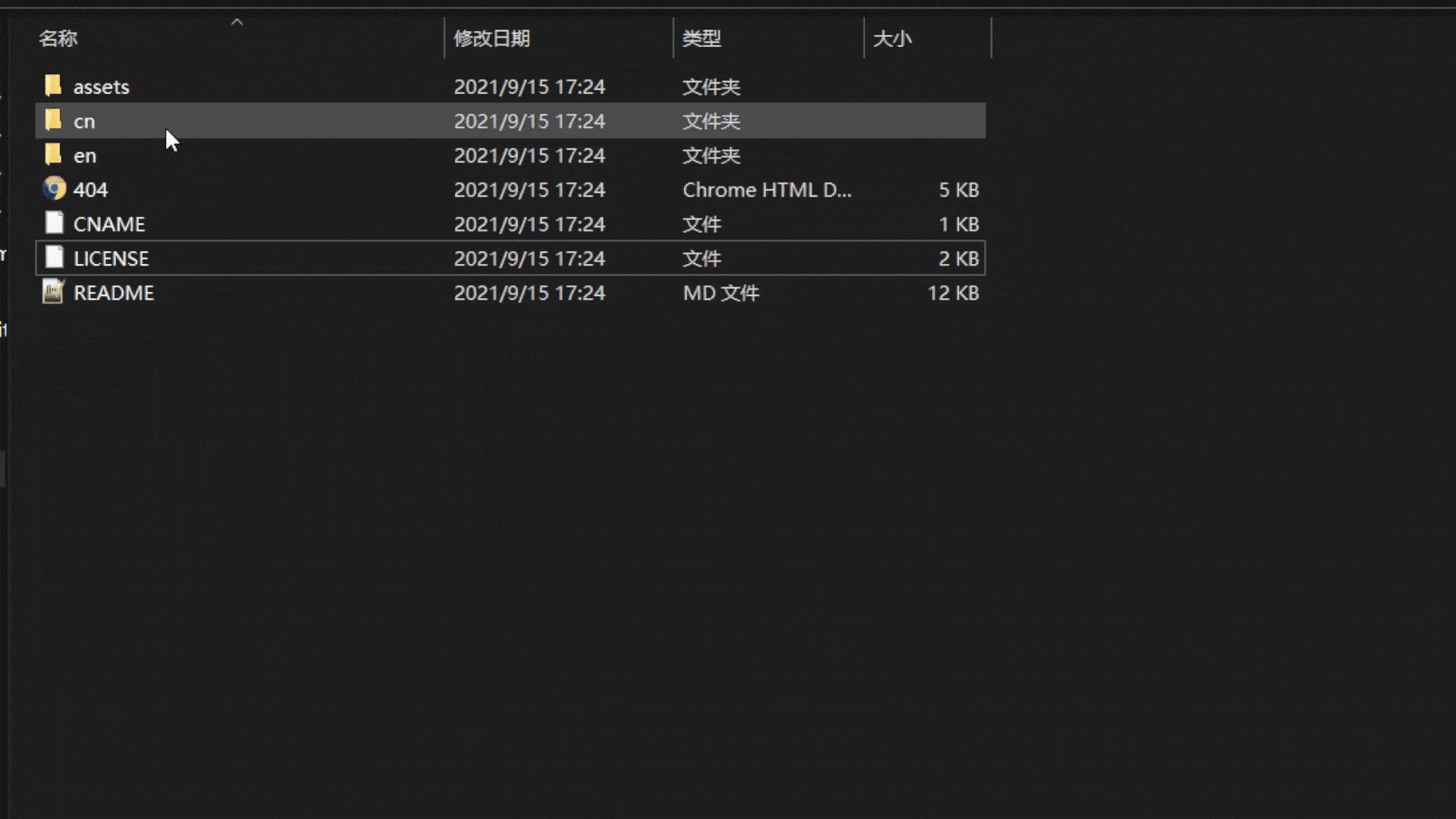
webstack 目录文件
使用单一语言
webstack 目录文件并不多,index.html是首页的引导,默认为中文页面,但也有英文页面,所以,就修改来说,我们需要分别修改中英文页面,页面分别位于cn,en两个文件夹之中
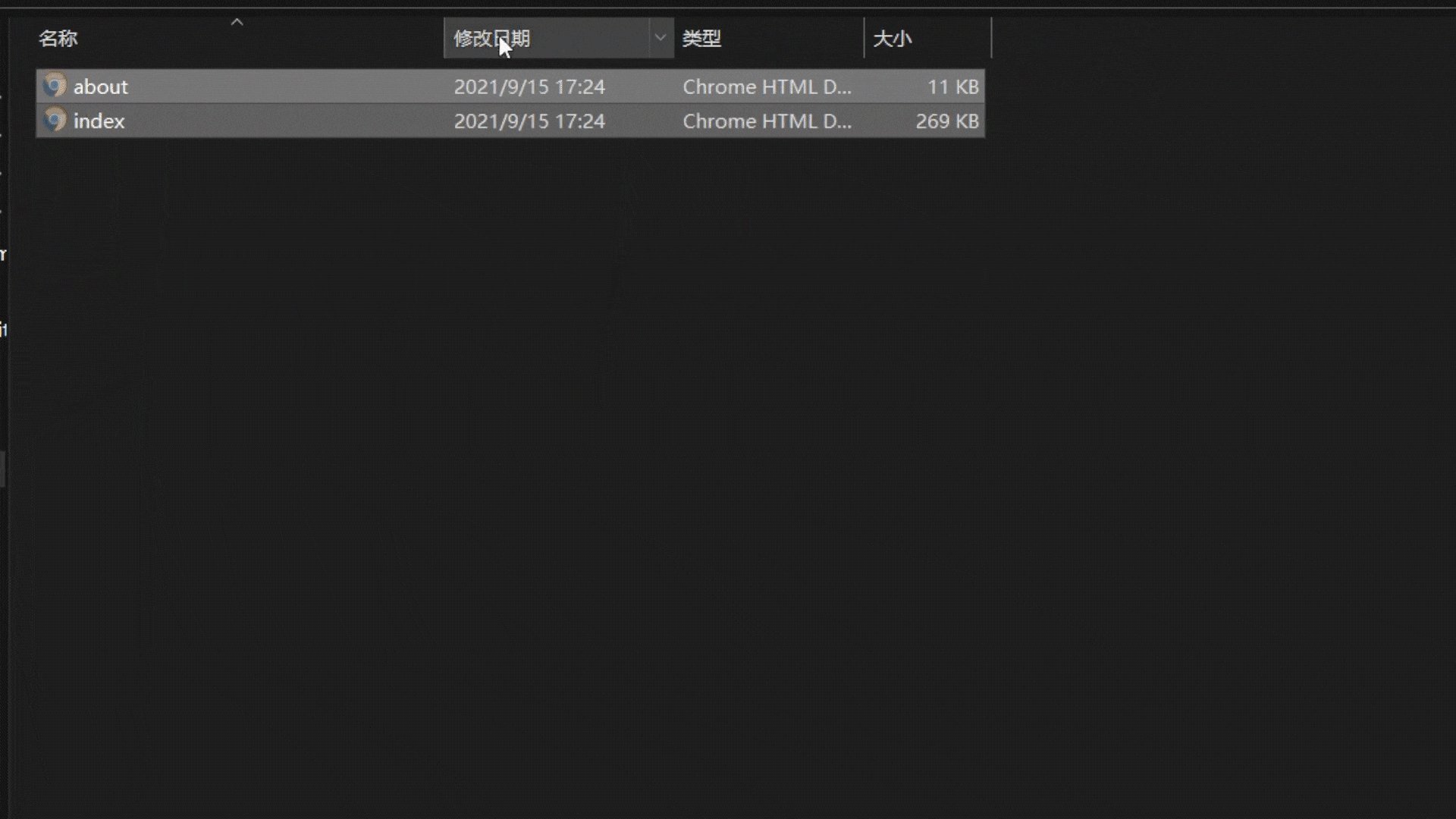
cn/en文件夹目录
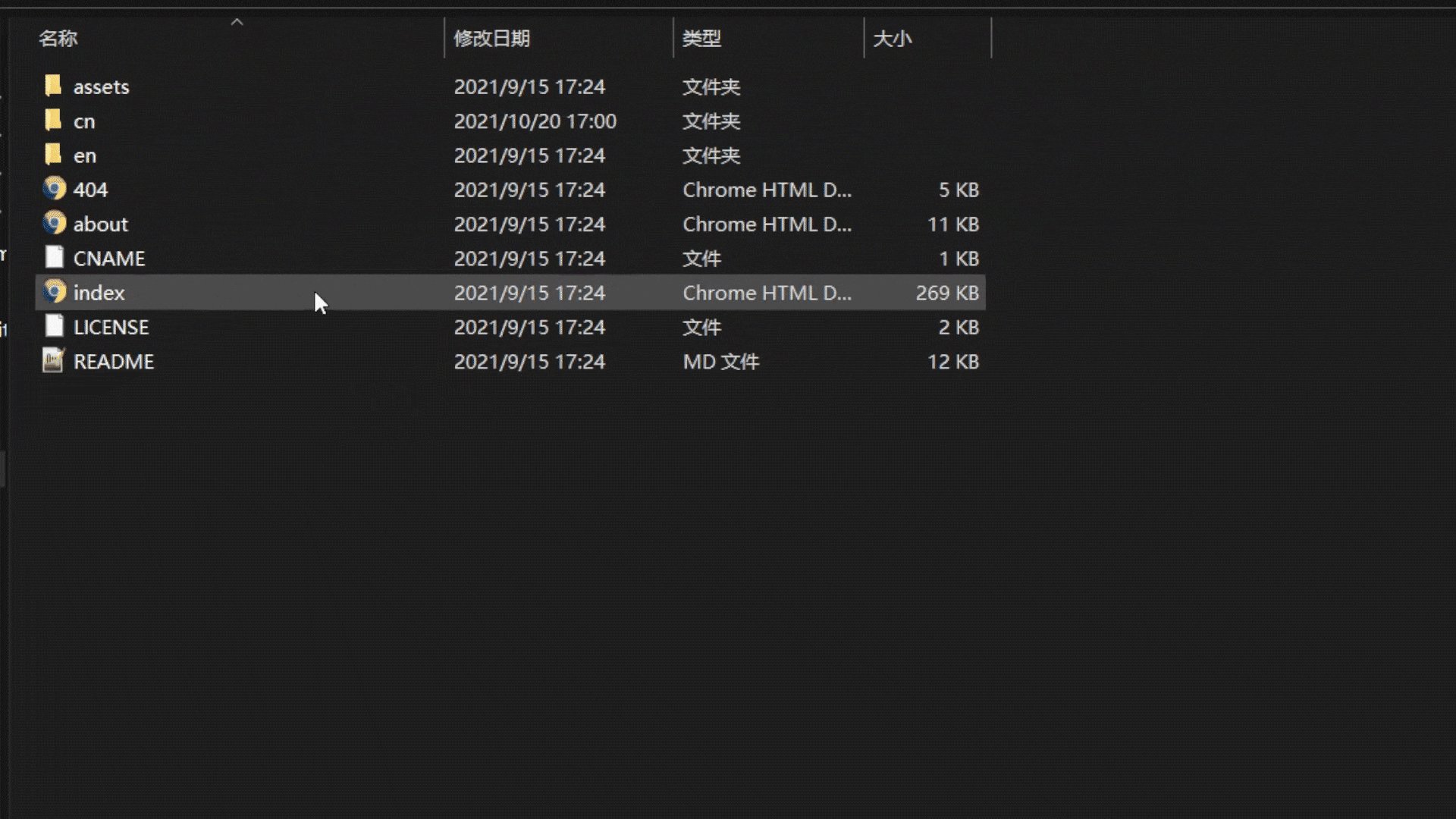
如果我们只需要中午/英文一个界面,只需要将根目录下的index.html删掉,将对应cn/en文件夹中的index.html和about.html移到根目录再对页面稍作修改。
将cn/en中的内容移到首页后,我们双击index.html打开发现页面已经乱了,这是因为页面所调用的css文件,图片等相对页面的位置已经发生了改变
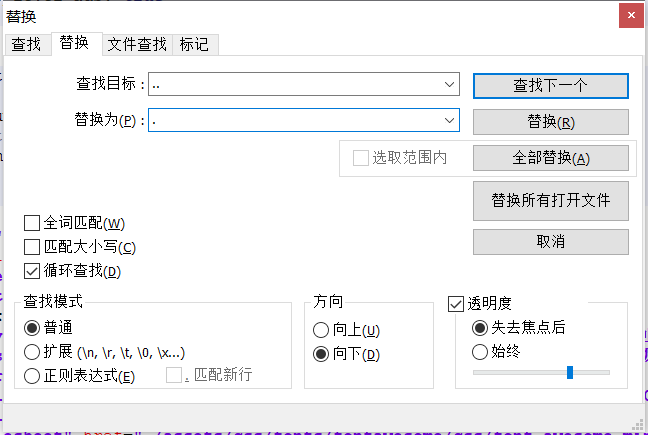
这时候我们可以使用记事本或者其他文本编辑器打开index.html,Ctrl+H进行内容替换,查询目标为两个英文点..替换为一个英文点.
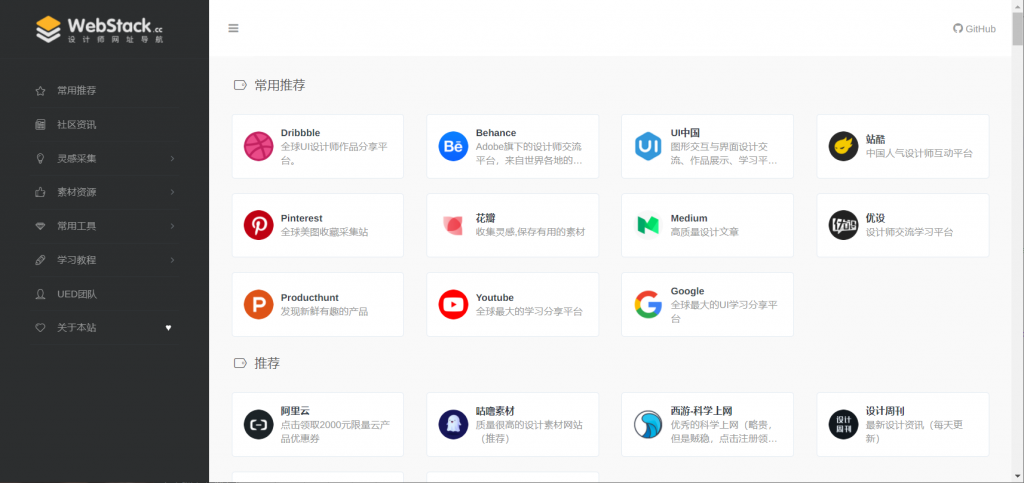
完事之后保存,刷新页面可以发现页面已经变回正常,
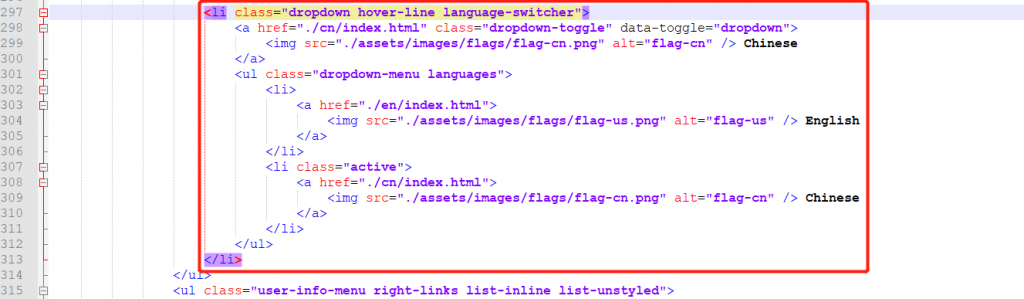
接下来把语言选择给删掉,297行到313行内容全部删掉,就简简单单搞定了
修改首页内容
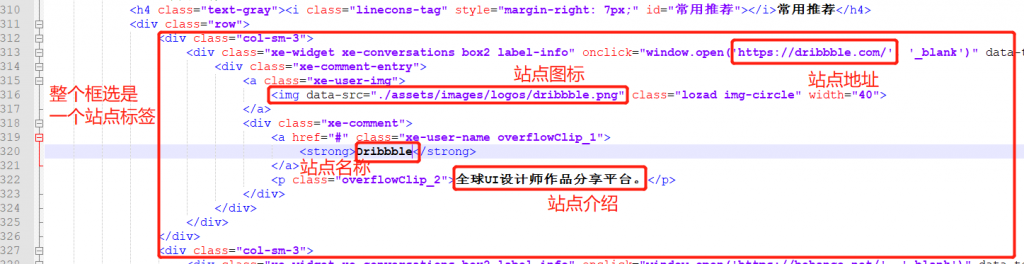
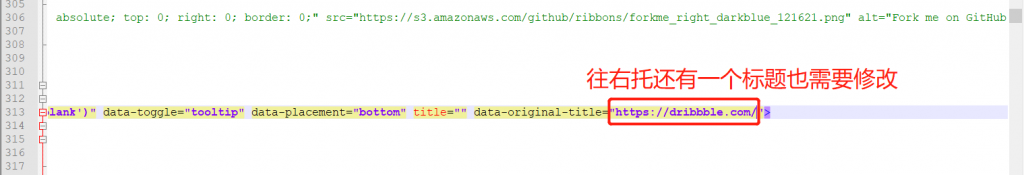
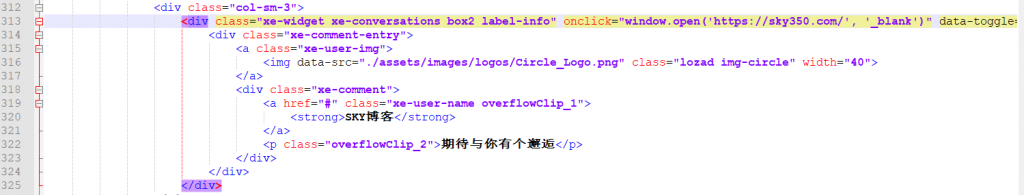
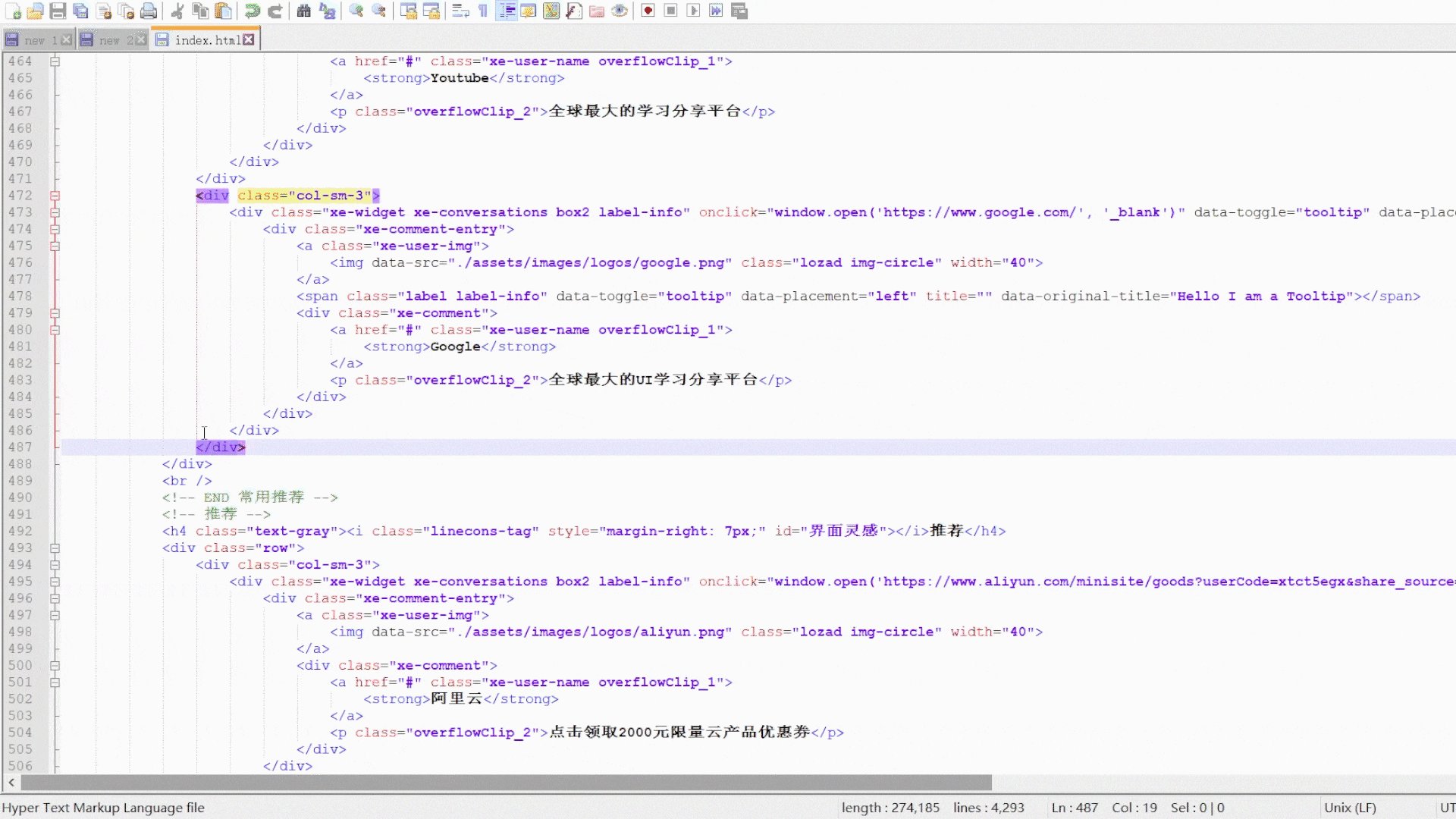
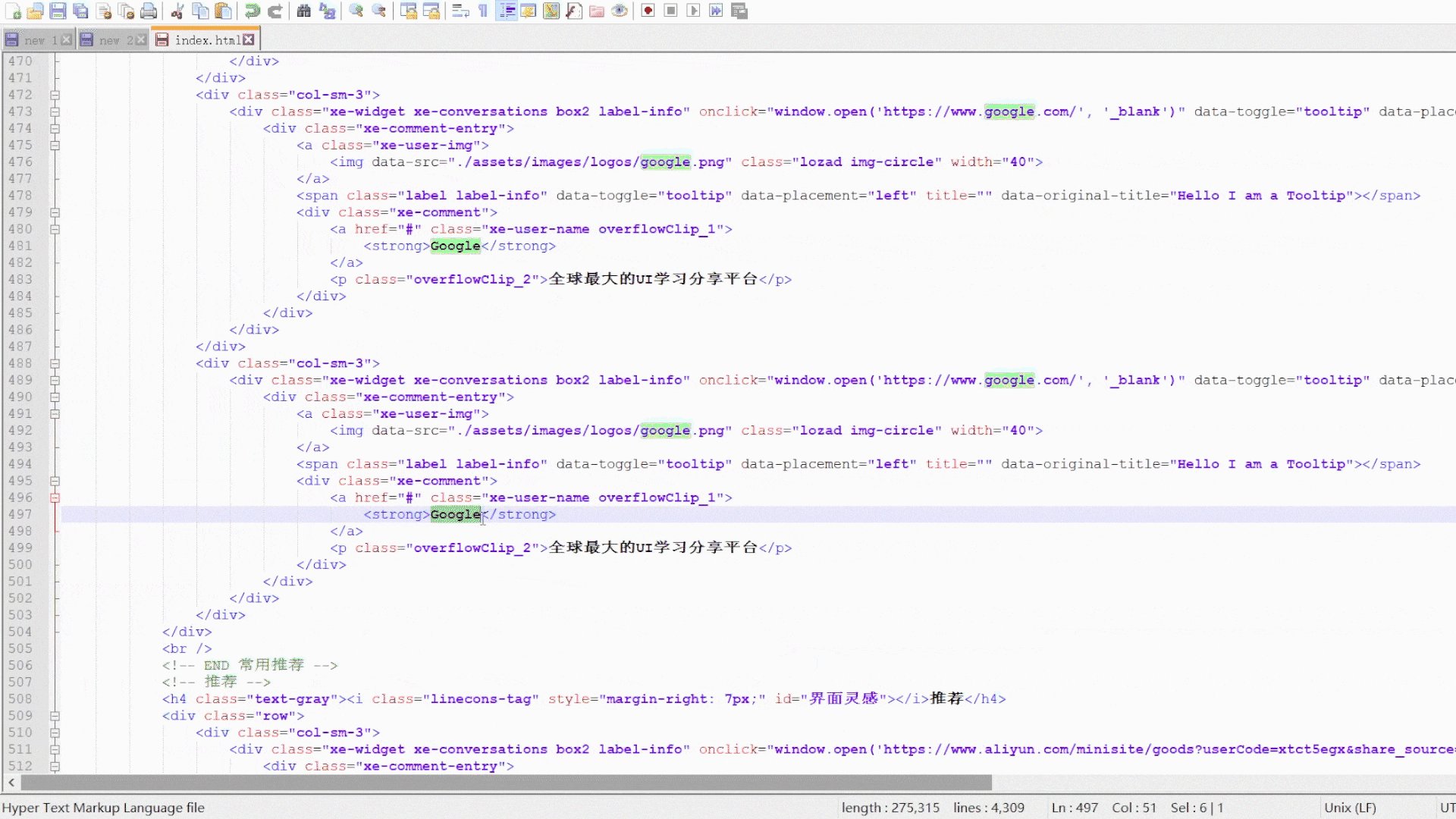
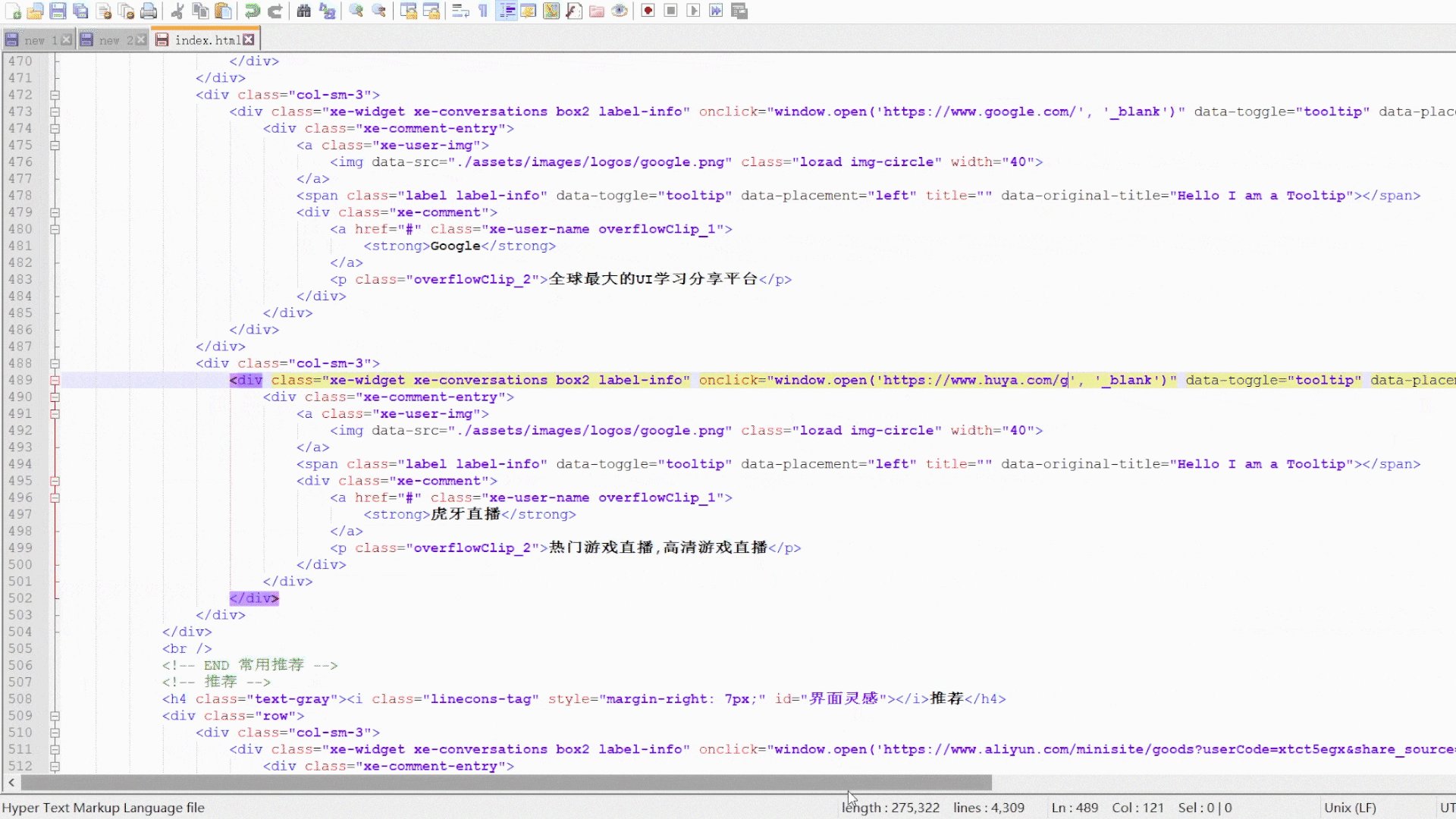
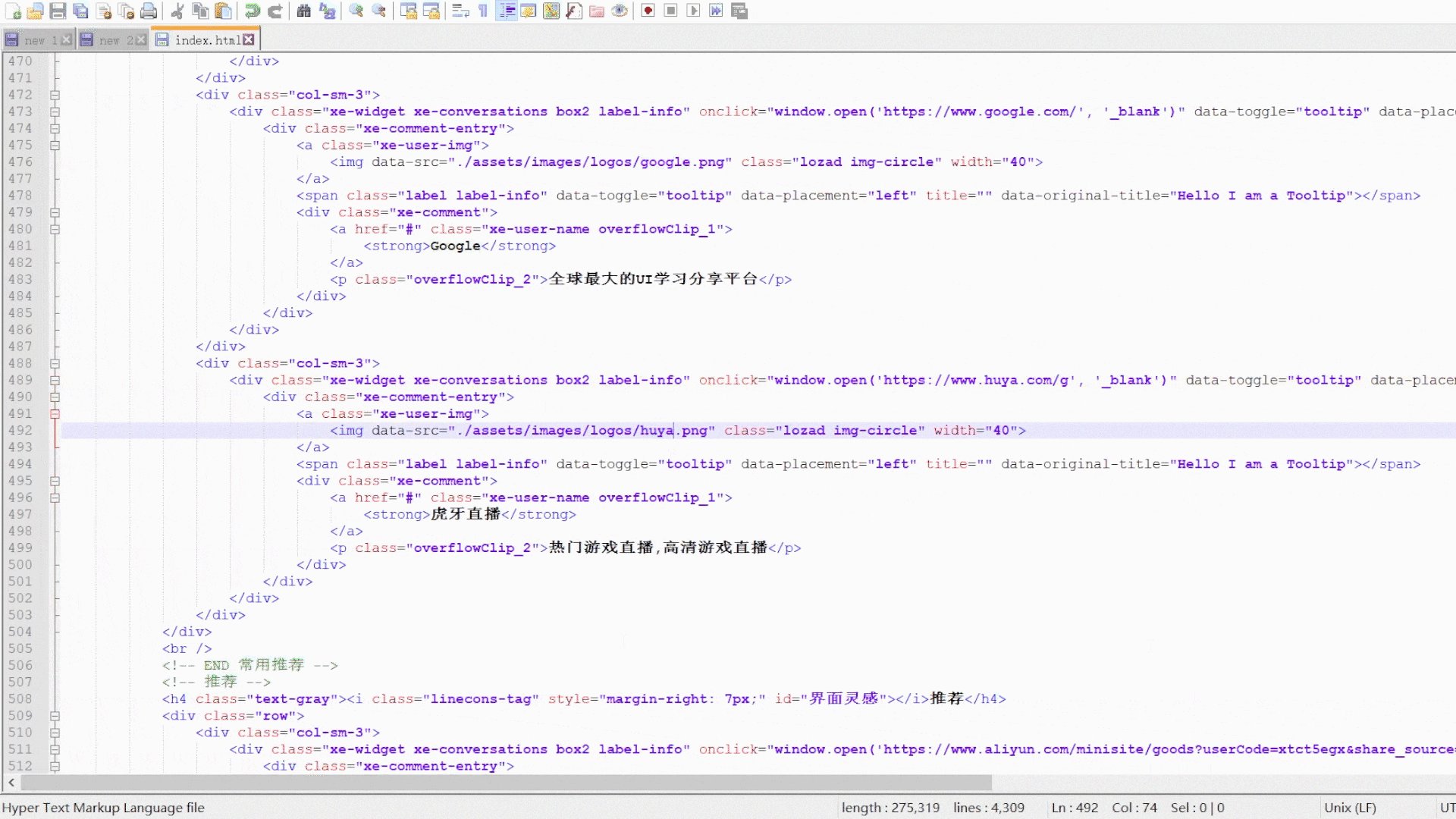
如果不使用单一语言可以直接进到cn/en文件夹里对index.html就行修改,修改页面里的内容为自己常用的网站,我们可以用Ctrl+F搜索页面中现有的站点,将对应的内容就行修改,图片复制到assets/images/logos文件夹就行。
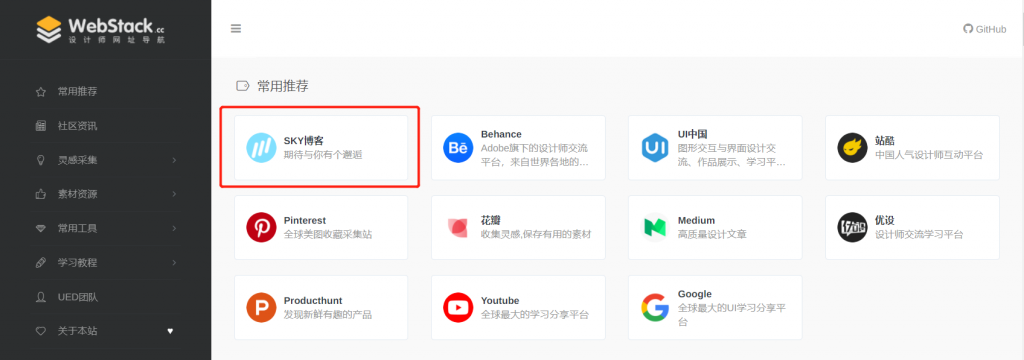
下面是修改例子以及保存后刷新的效果,可以看到站点已经完成了修改。
添加首页内容
修改关于内容
同样因为相对位置的原因,如果只用单一语言的话还是需要向上面一样,用一个点替换掉原来的两个点,页面上显示的文字也是可以随意修改的,按照个人想法来就好!
搭建到VPS
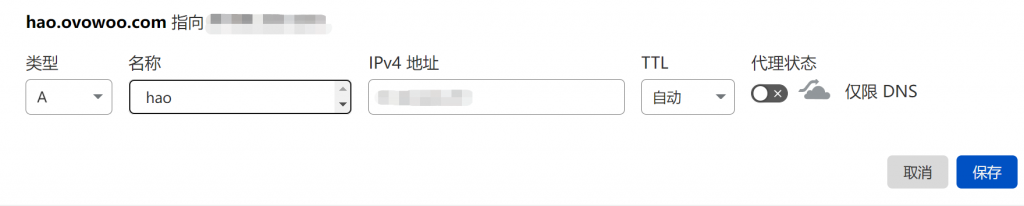
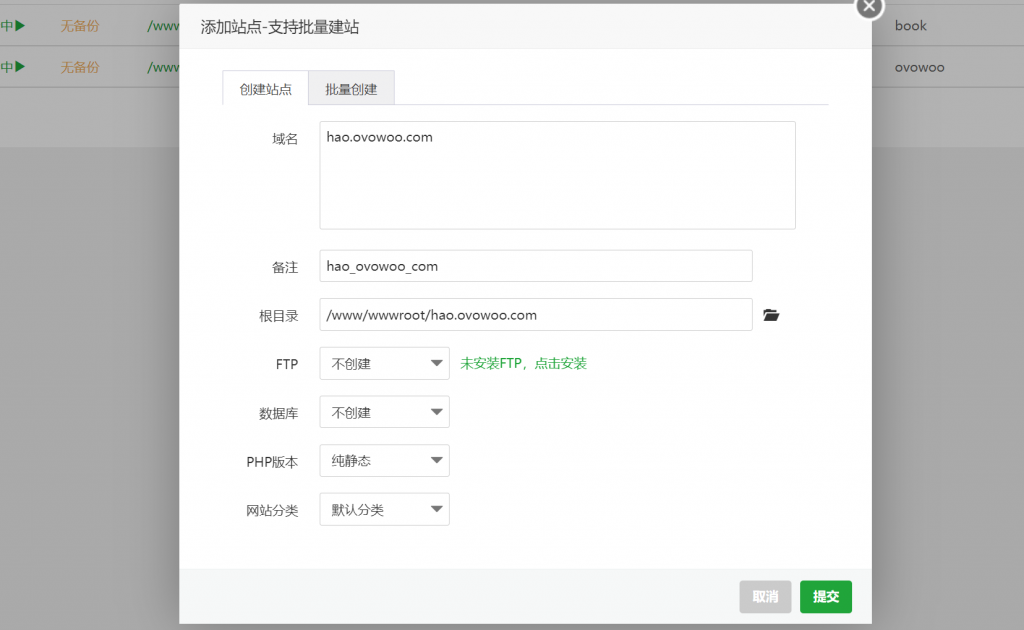
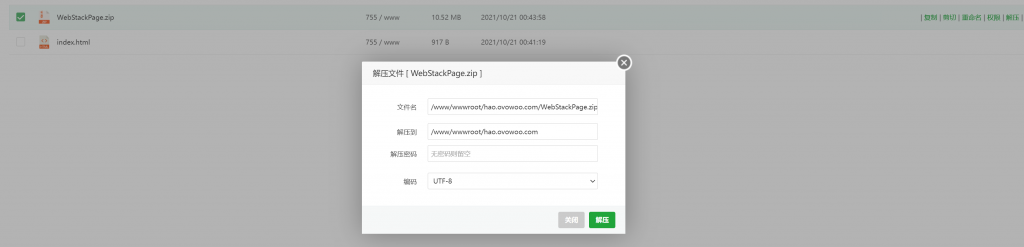
我们上文修改都是在本地进行的,修改完之后打开办他面板,新建一个站点,纯静态就好,不需要MySQL数据库,点击站点的目录,将修改好的网页打包上传到网站根目录再解压,vps绑定相应的域名,域名需要解析到vps,同学们也可以申请个免费的ssl,这样在就不会提示不安全。
有什么不懂的评论区提问!
下载地址
城通网盘
密码:3190